AdMobの登録とXcodeでの実装方法

AdMobの登録方法と実装についての記事です。
実装方法は「Xcode Storyboard」のやり方。
また、「Firebase」との連携を使用したやり方です。
「kotlin」や「Flutter」でのやり方ではありません。
また「SKADNetwork」への対応はしておりません。
あくまでリリースしたアプリにAdMob広告をつけるまでの方法となります。
目次
AdMobの登録方法
Googleのアカウントは作っておいて下さい。
Google AdMobの登録ページ。リンクからとんでください。
AdMobのページを開きます。

「お申し込み」をクリックして下さい。

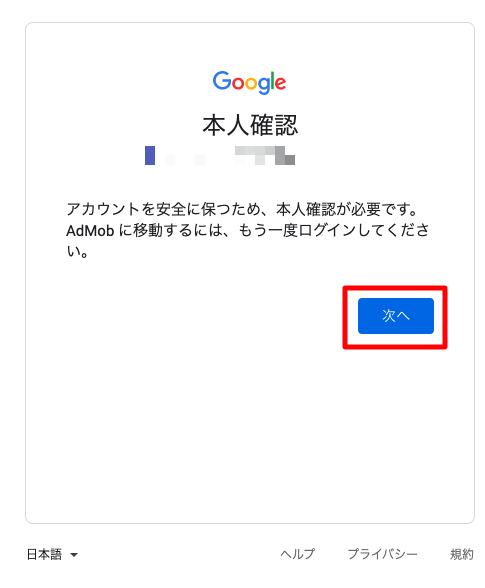
本人確認のため再ログインが必要になるので「次へ」をクリックしてパスワードを入力して下さい。

ログインするとAdMobのお申し込みページへようこそと表示されます。
ここで国または地域を「日本」に、タイムゾーンを「東京」に、お支払い通貨を「日本円」に設定して下さい。

AdSense利用規約にチェック✔️を入れて「ADMOBアカウントを作成」をクリックして下さい。

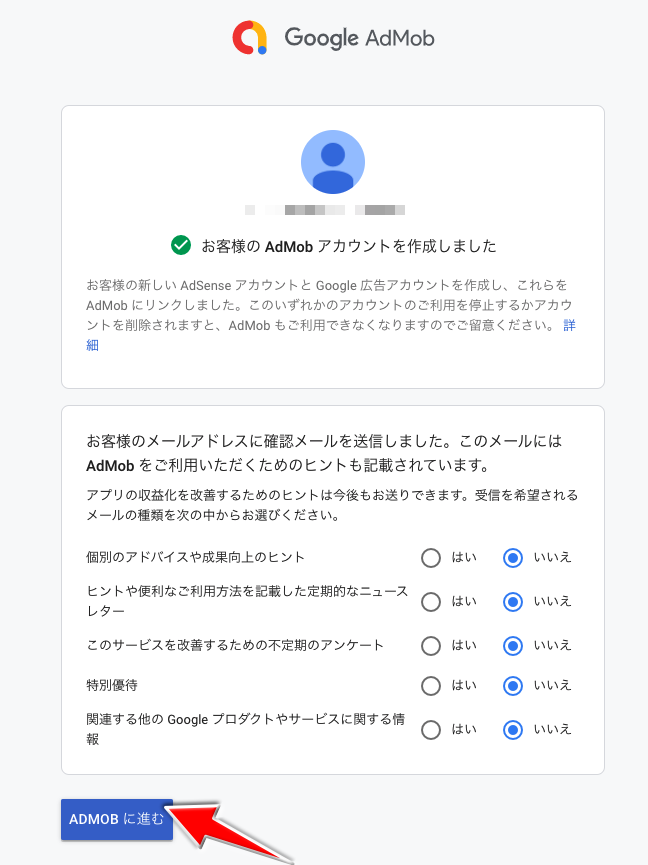
お客様のAdMobアカウントを作成しましたと表示されます。
メール配信は「はい」か「いいえ」を選択して下さい。
そして「ADMOBに進む」をクリックして下さい。

AdMobへようこそと表示されるので「スタート」をクリックして下さい。
この画面以降は下の「アプリの検索と登録方法」に続きます。
アプリの検索と登録方法
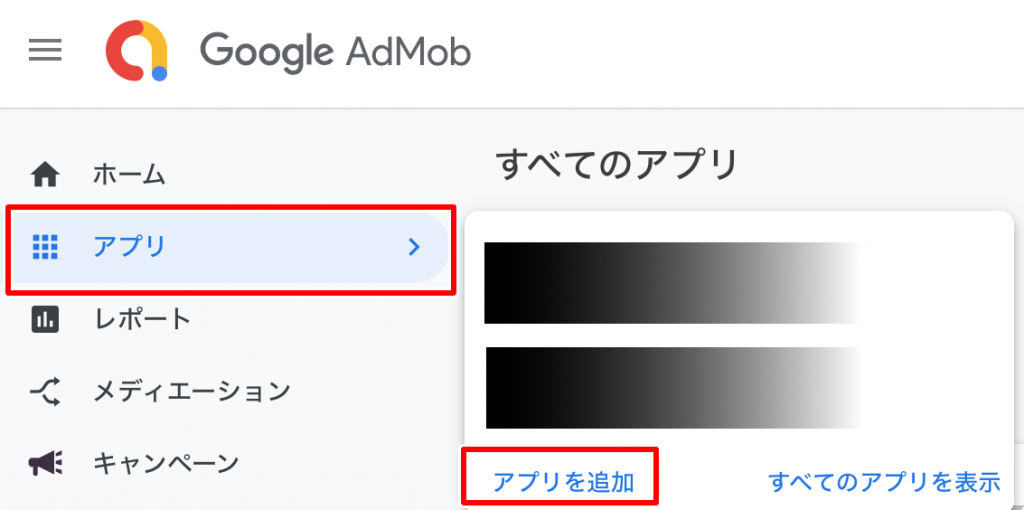
GoogleAdMobのページ画面から「アプリ」→「アプリを追加」を選択。


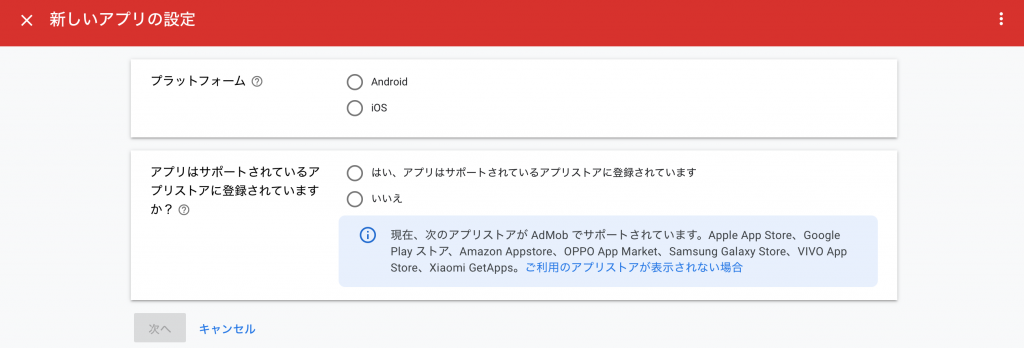
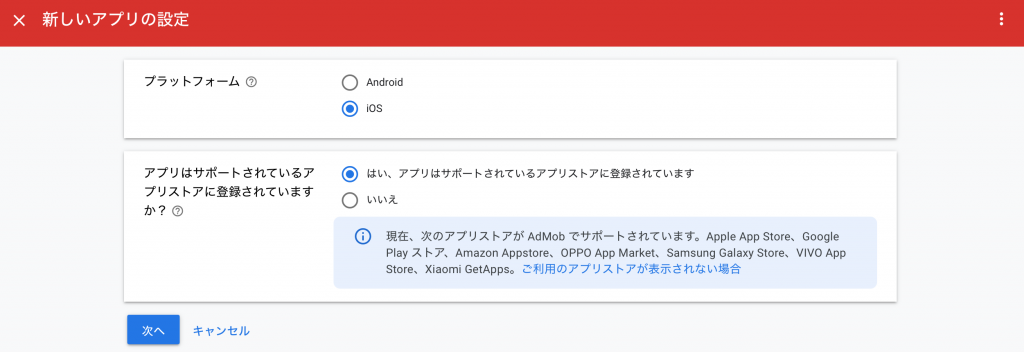
新しいアプリの設定から、プラットフォームとアプリストアを選択します。

今回はiOSのアプリなので「iOS」にチェックを入れて、App Storeに登録されているので「はい」にチェックを入れて次へ進みます。

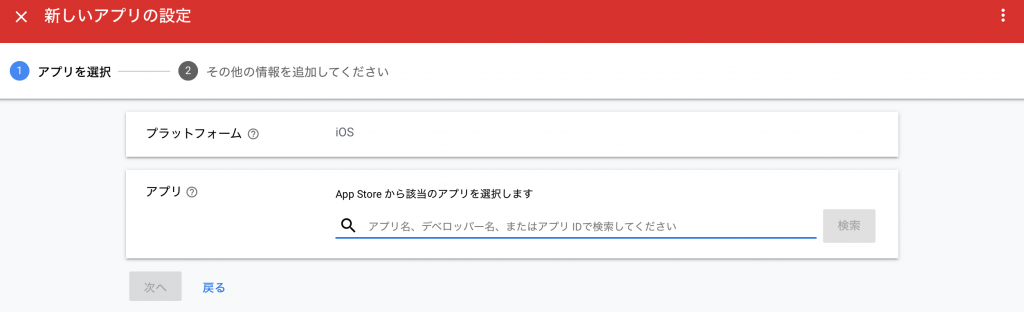
ここで「アプリ名」「デベロッパー名」「アプリID」などで検索して探してください。
ちなみにあまり馴染みのない「アプリID」というのは、App Storeのアプリ詳細ページURLの末尾に記載されています。“id”直後の9桁の数字が自分のアプリIDとなるので確認してみてください。
見つかったら、次へ次へで進んでください。
ちなみにリリースした直後のアプリは検索しても出てこないことが多いので注意しましょう。
私の場合は2週間かかりました。
さらに長いと3週間ほどかかることもあるみたいです。
待つしか無いですね。と書きましたが、早く表示させる方法はこちらみたいです。
AdMobのアプリ検索に新規リリースのアプリが反映されない時の解決方法
こちらの記事を参考にして下さい。

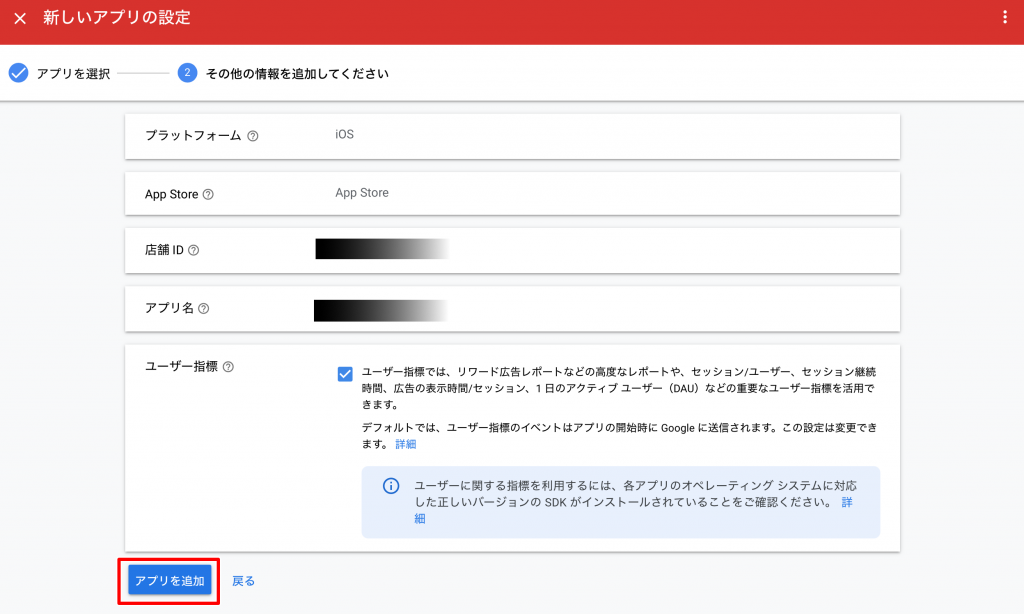
AdMobを実装したい自分のアプリが見つかったら「アプリを追加」をクリックしてください。

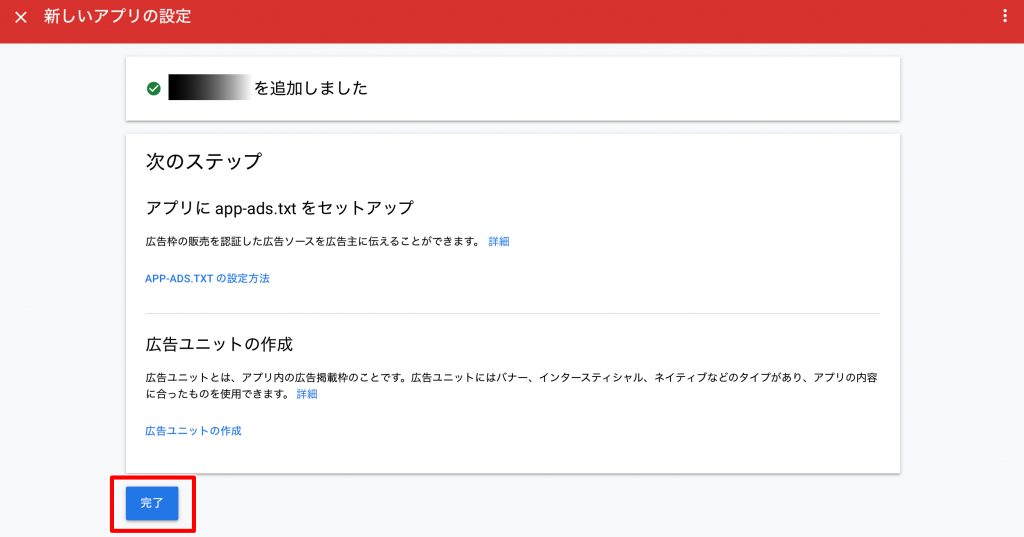
自分のアプリが追加されましたと表示されるので「完了」をクリックしてください。
これでAdMobに登録したいアプリの追加は終わりです。
次は広告ユニットを追加します。

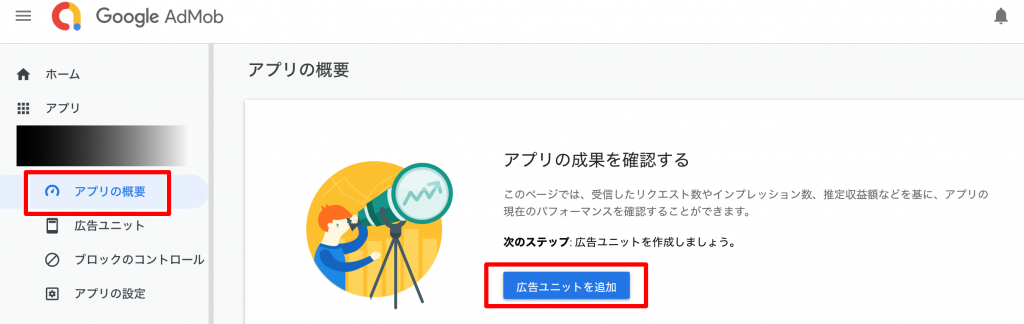
Google AdMob画面から「アプリの概要」→「広告ユニットを追加」をクリック

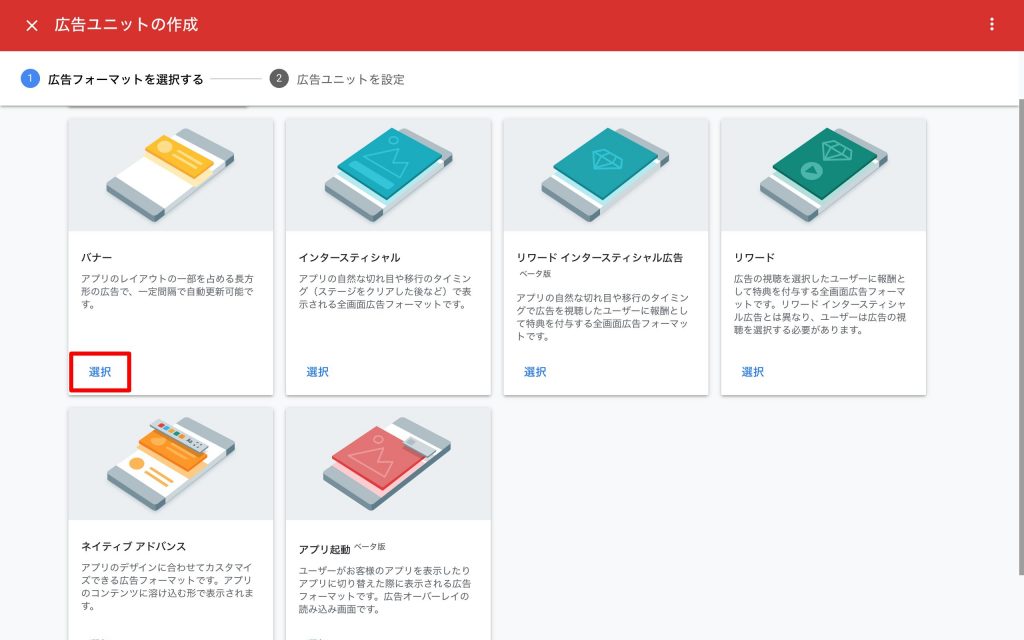
広告ユニットの作成の中からメジャーな「バナー」を選択します。

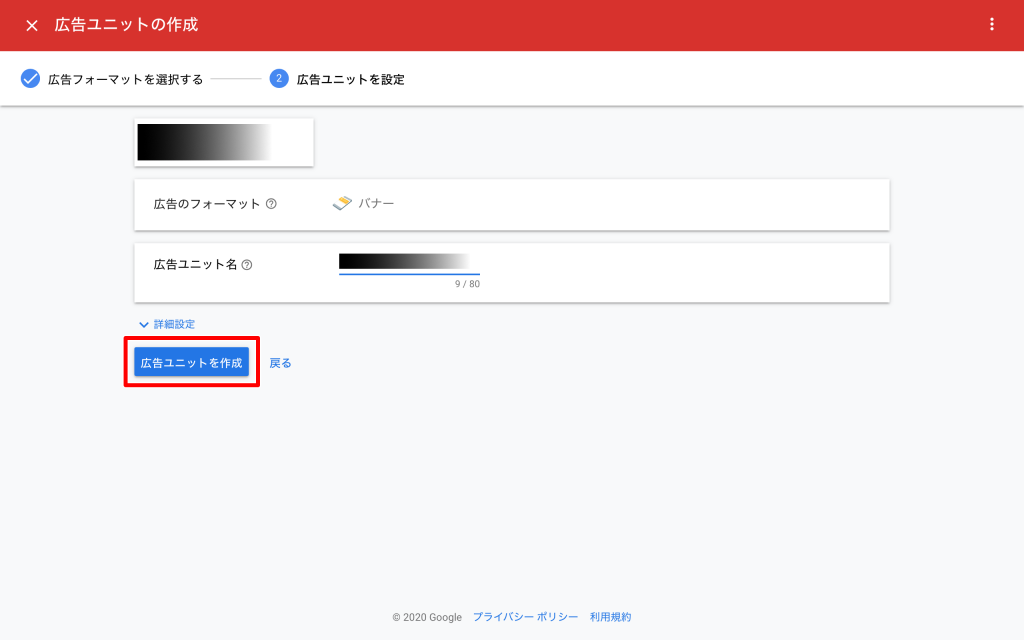
「広告ユニット名」を自分がわかるように名前付けして入力してください。
アプリ名と同じや類似するような名前付けだとわかりやすいと思います。
入力できたら、「広告ユニットを作成」をクリック。

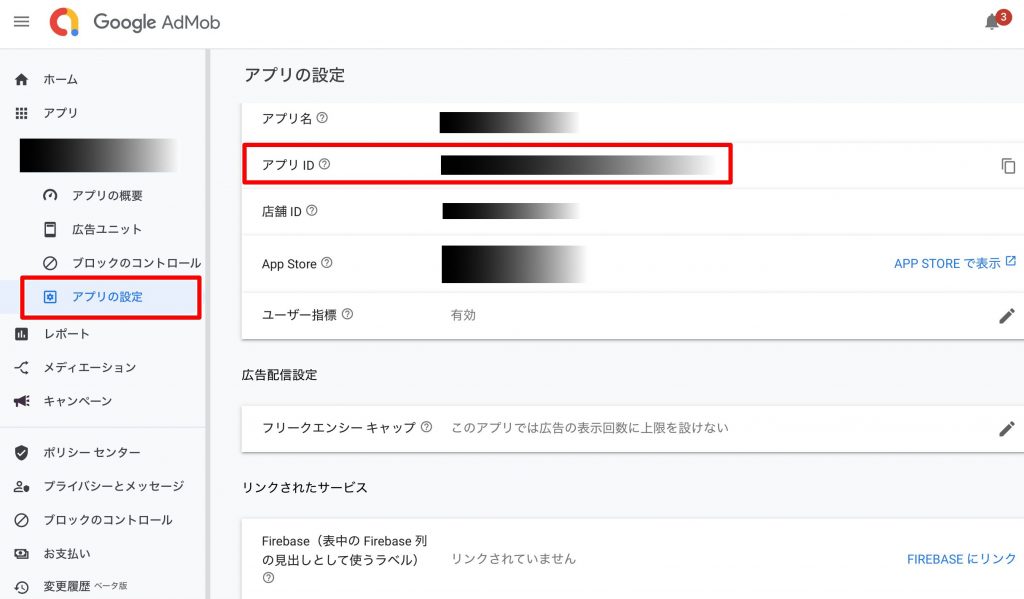
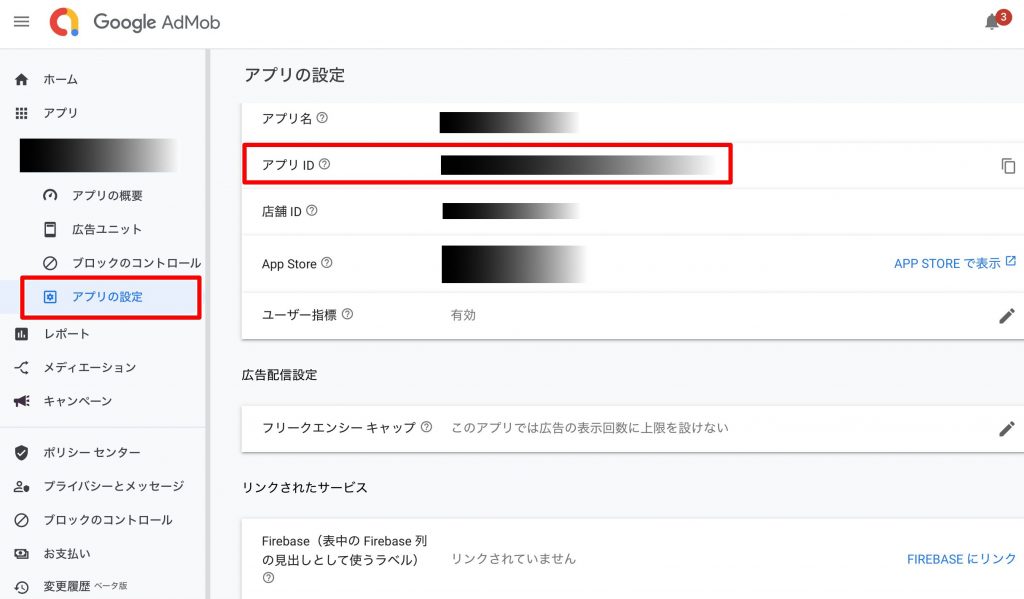
Google AdMob画面から「アプリの設定」を選択してこのようなアプリの設定画面が表示されればAdMobのアプリ設定は大丈夫です。
ここに表示されている「アプリID」はXcode上で入力するために必要なIDとなるので覚えておいて下さい。
貼り付ける時はアプリIDの右のボタンをクリックすると簡単にコピーできます。
Firebaseとの連携
Firebaseとリンクすることで詳細なデータ解析ができるようになります。
やり方は以下の通りです。

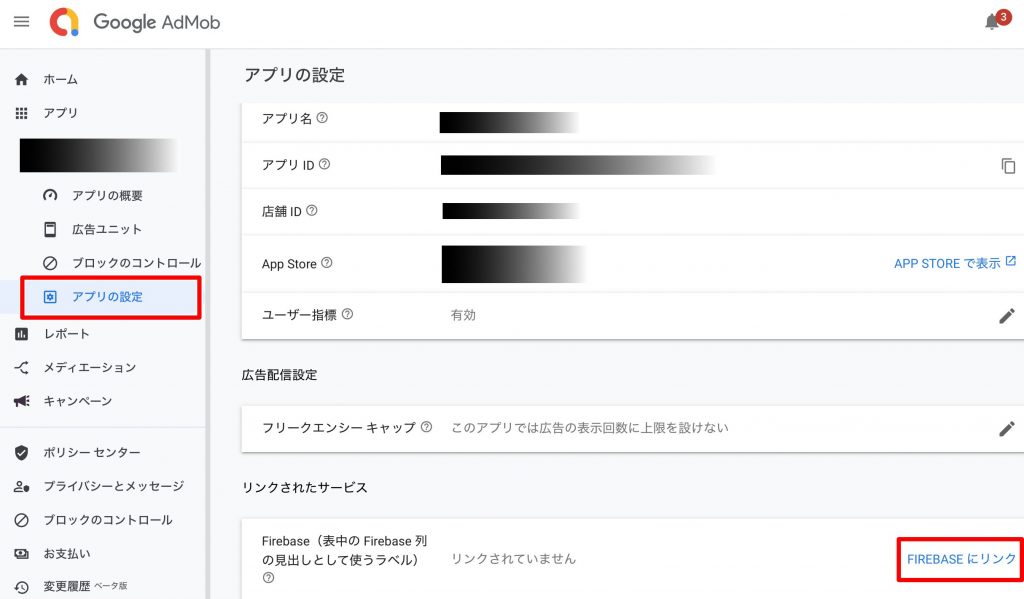
Google AdMob画面から「アプリ」→「リンクしたいアプリを選択」→「アプリの設定」→「FIREBASEにリンク」をクリックして下さい。

このアプリをFirebaseにリンクしますという画面が表示されます。

そしてその画面の中から新しいプロジェクトとアプリを作成をクリックして下さい。

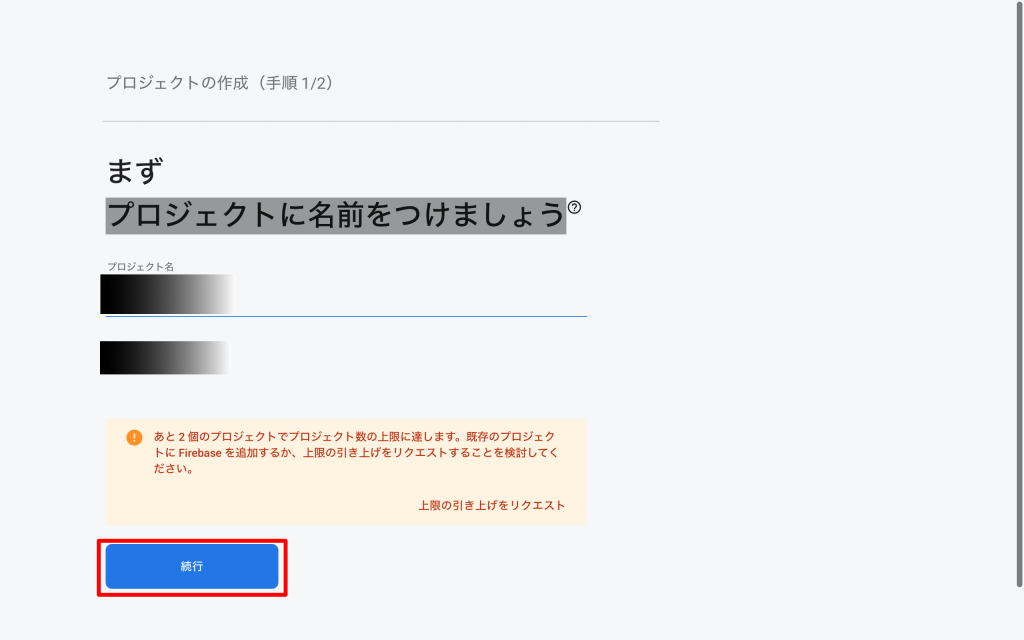
プロジェクトに名前をつけましょうと表示されるので自分でわかりやすい「プロジェクト名」にしましょう。
入力できたら続行をクリックして下さい。

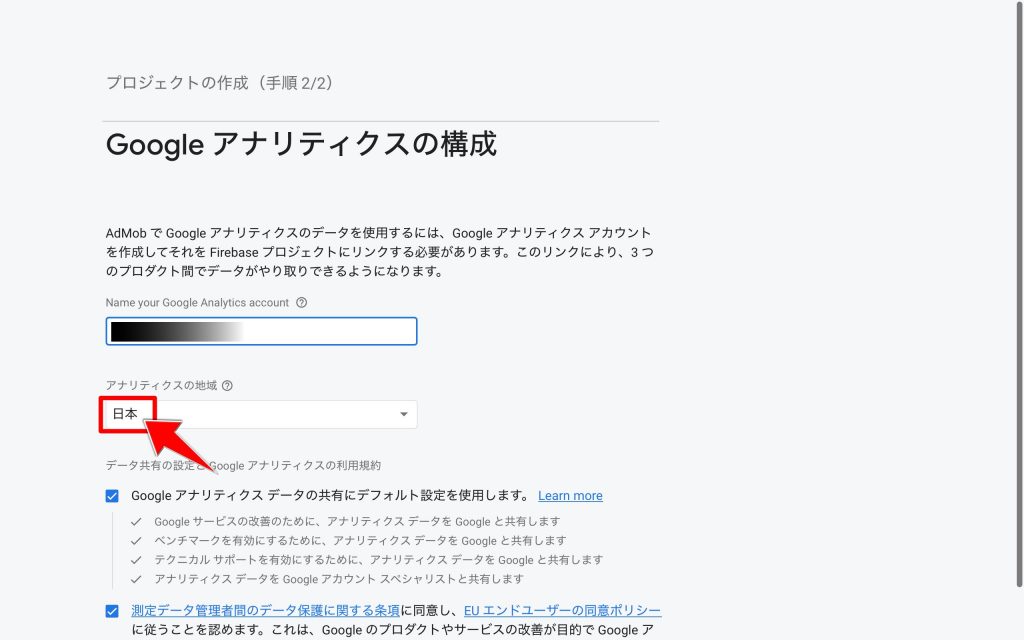
「Name your Google Analytics account」にはわかりやすい名前を入力して、「アナリティクスの地域」は日本を選んでください。

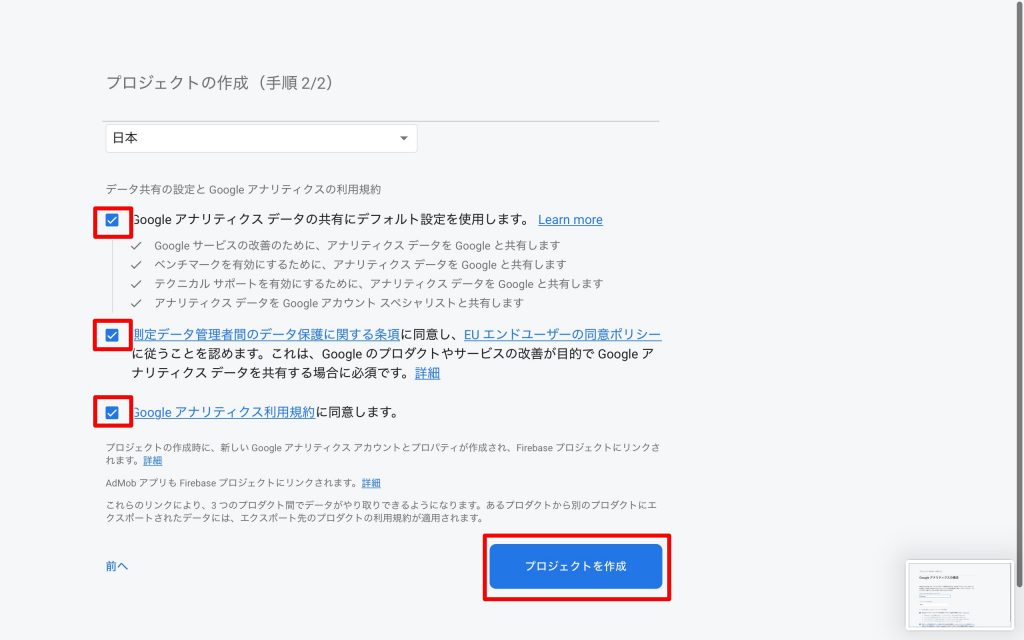
3つのチェックマークに✔️して「プロジェクト作成」をクリックして下さい。
これでFirebaseとのリンクができるようになります。
Xcodeでの実装方法
この方法はFirebaseを使用したやり方です。
Cocoa Podsのインストールから始めていきます。
やり方がわかる人は先に進んでください。
まずターミナルを起動して下さい。

Dockにない場合は「Finder」→「アプリケーション」→「ユーリティ」→「ターミナル」と進んで開いて下さい。
Dockに追加しましょう。
ターミナルを立ち上げたら、下記コマンドを入力して下さい。
sudo gem install -n /usr/local/bin cocoapods上記からコピーできるので、コピーしてターミナルに貼り付けたら「Enter」を押して下さい。
この時にMacのパスワード入力が求められるので入力して下さい。
ちなみにターミナルにはパスワードは表示されません。
入力が終わると「xx gems installed」と表示されるのでこれで完了です。
インストールされたか確認する場合は、ターミナルを立ち上げて「pod」と入力して「Enter」を押して下さい。
podCocoa Podsがインストールされたら次に「Podfile」を作ります。
ターミナルを開いて自分のXcodeファイルを選択して下さい。
「ls」→「cd」→「xcodeproj」と自分のXcodeのファイルが表示されるディレクトリまで移動して下さい。
「xcodeproj」ディレクトリまで来たら「pod init」と入力し「Enter」を押して下さい。
pod initこれで「Podfile」というファイルが作られました。
.png)
ファイル画面を開いてこのアイコンが表示されていればできています。
次に「Podfile」の中身を編集していきます。
自分のXcodeのファイルを開いて下さい。

ファイルに入っている「Podfile」を右クリックして下さい。
そして「このアプリケーションで開く」→「テキストエディット」で開くを選択して下さい。

上記を追記します。
pod 'Firebase/Analytics'
pod 'Firebase/AdMob'⌘+s(コマンド+エス)で保存できます。
そしてターミナルを開いて自分のXcodeの「xcodeproj」の表示されるディレクトリまで移動したら以下を入力します。
pod install --repo-update『Pod installation complete!』と表示されれば大丈夫です。
表示されたのと確認したら「exit」を入力してターミナルを終了させて下さい。
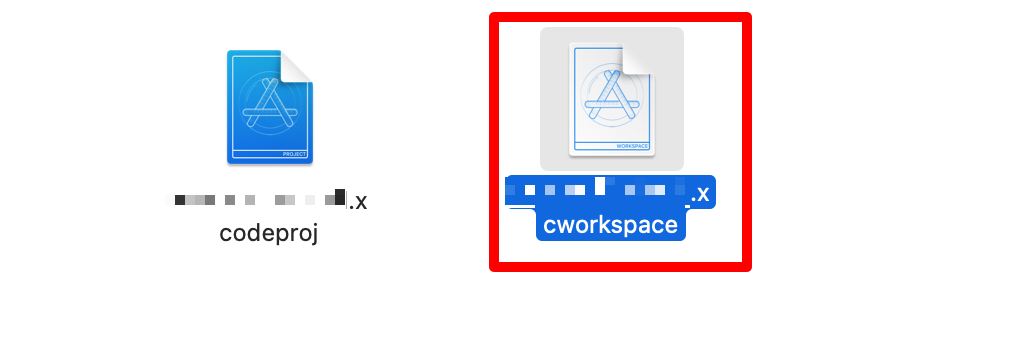
exit次に「.xcworkspace」を開きます。

「Podfile」を作ったら、「xcodeproj」の青いファイルではなく今後は「.xcworkspace」の白いファイルを開いて作っていきます。
ファイルを開いたらFirebaseを開いて下さい。

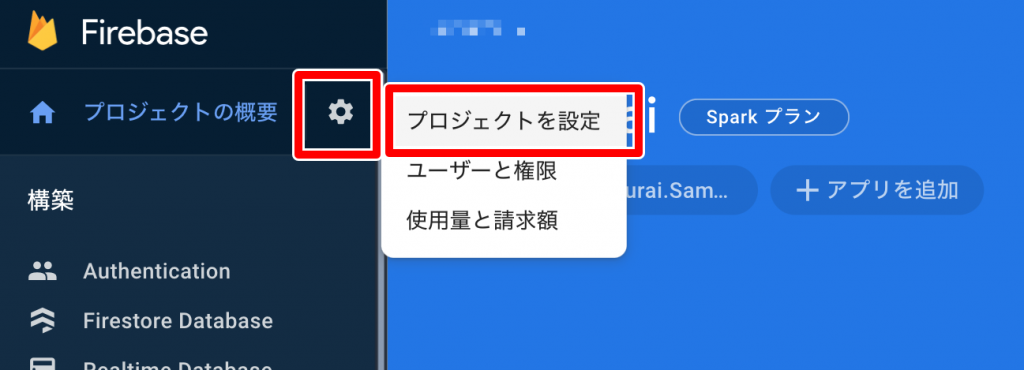
「設定したいアプリのFirebaseのプロジェクトファイルを開く」→「歯車マーク」→「プロジェクトを設定」と順にクリックして下さい。

マイアプリの中から「GoogleSevice-Info.plist」をクリックして構成ファイルをダウンロードして下さい。

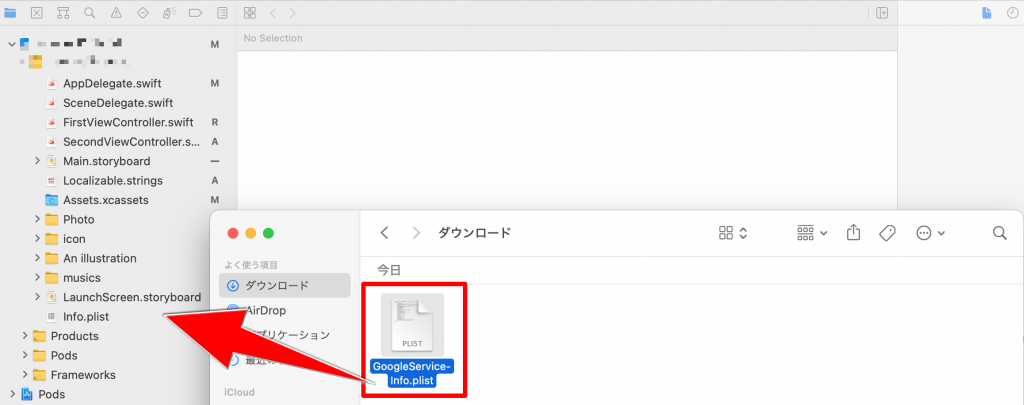
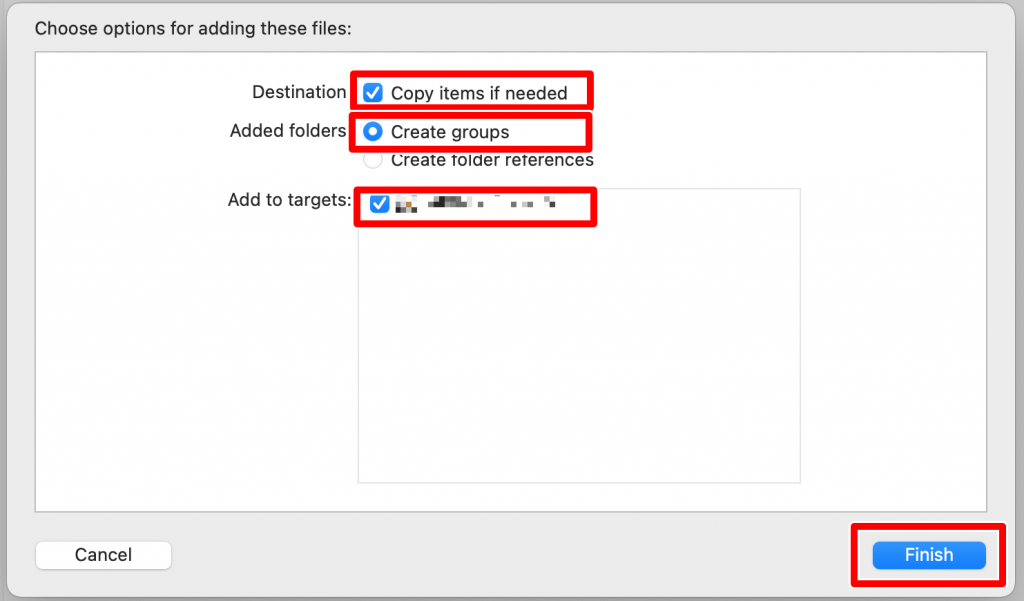
Xcodeファイルを開いて先ほどダウンロードした「GoogleSevice-Info.plist」ファイルをドラッグ&ドロップしてダウンロードして下さい。

ダウンロードする時は上の3つにチェックが入っていることを確認して「Finish」をクリックして下さい。

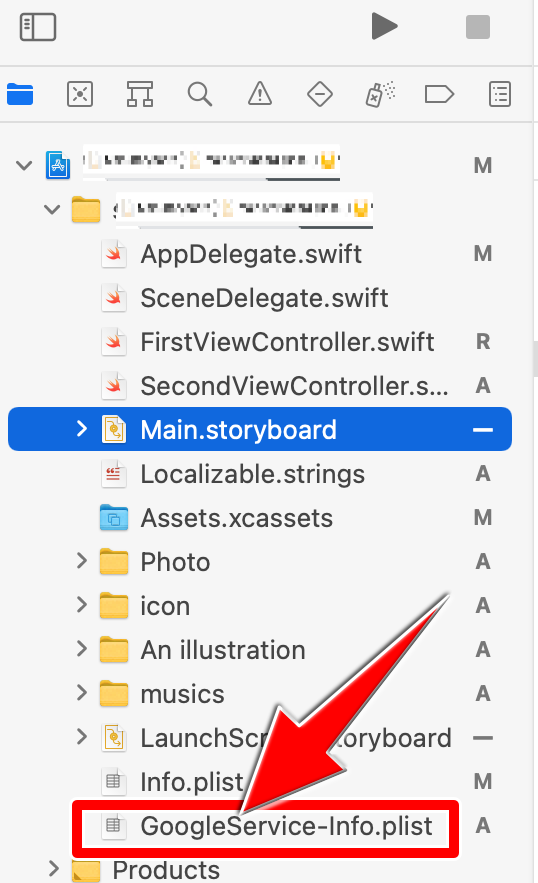
「GoogleSevice-Info.plist」ファイルがXcode上に入っていることを確認して下さい!
このファイルが入っていないとFirebaseが使えずクラッシュします。
Xcode Storyboard
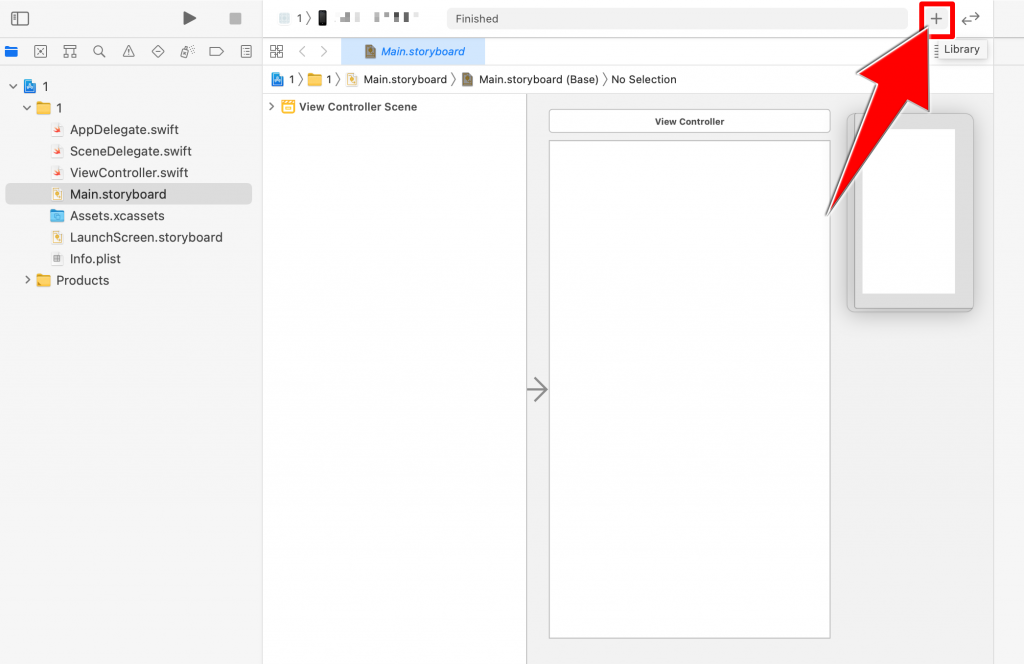
Main.Storyboard画面を開きます。

Libraryの「+」ボタンをクリックして下さい。

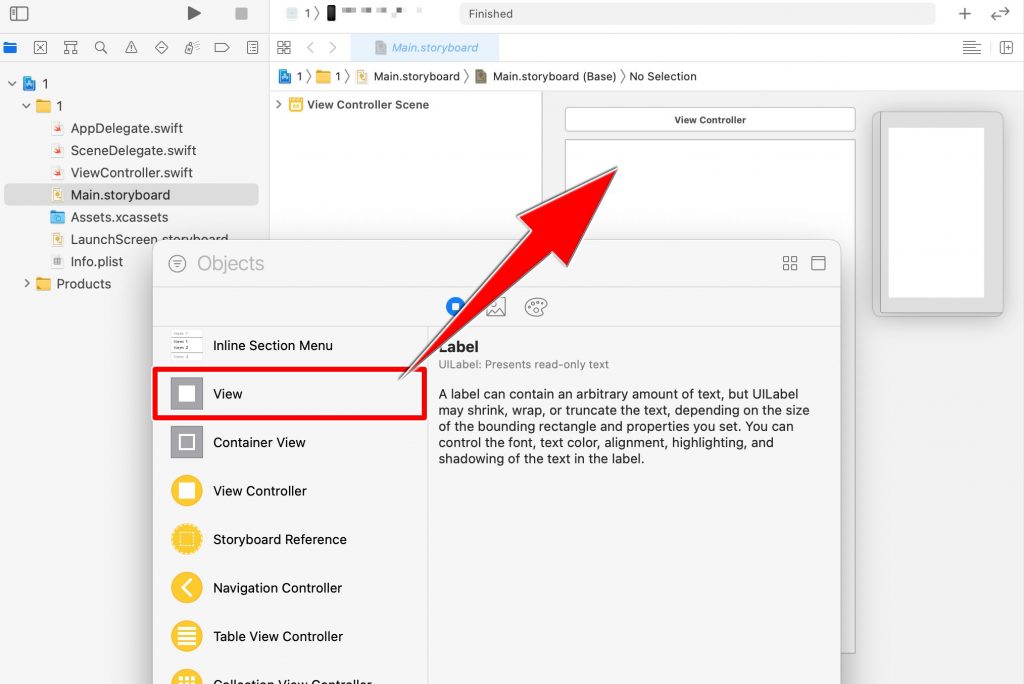
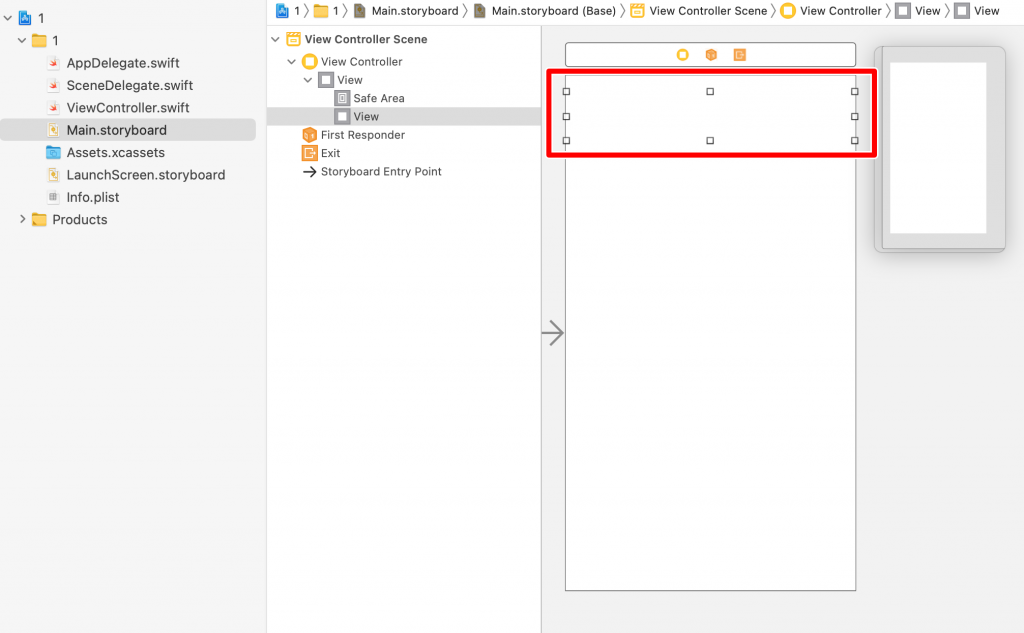
「View」をドラッグ&ドロップして貼り付けて下さい。

「View」が貼り付けられているのを確認して下さい。

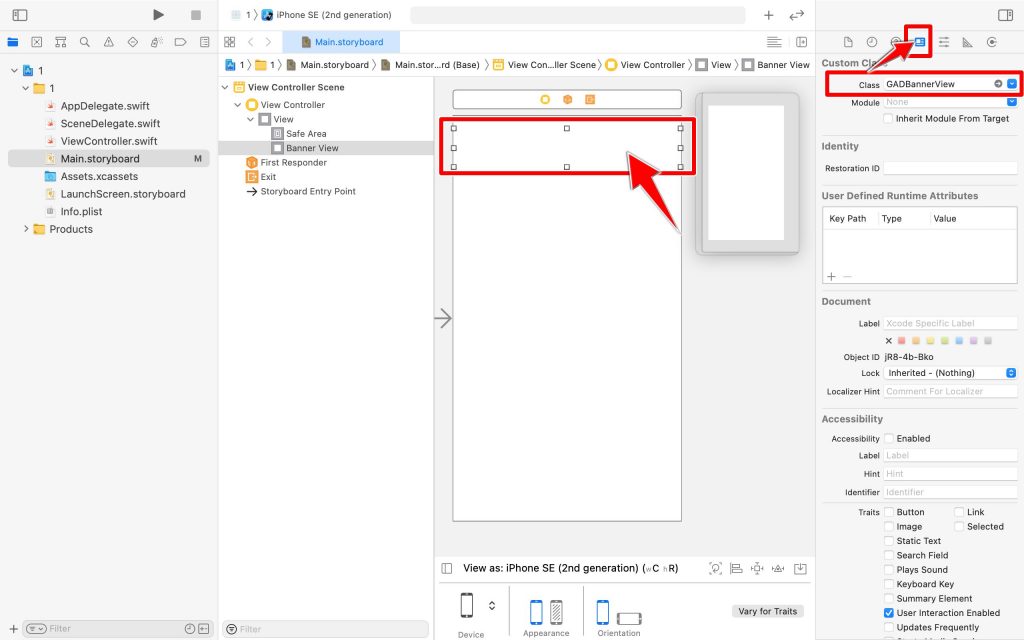
Viewをクリックして選択状態にしたら「Show the Identity inspector」をクリックして下さい。
Classに「GADBannerView」を入力して下さい。
GADBannerView
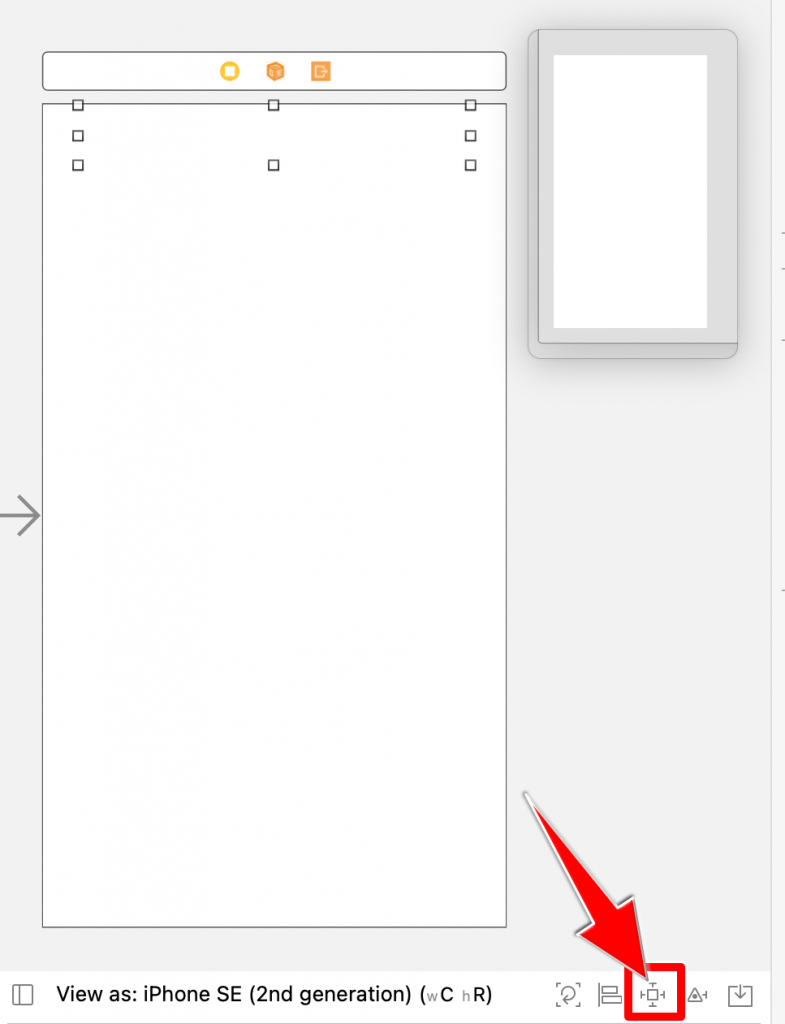
Viewをクリックして選択状態にしたら下にある「Add New Constraints」をクリックして下さい。

「Add New Constraints」画面を開いたら、制約の設定をします。
上のマージンを「0」にして「Widthを320」「Heigthを50」に設定して「Add 3 Constraints」をクリックして下さい。

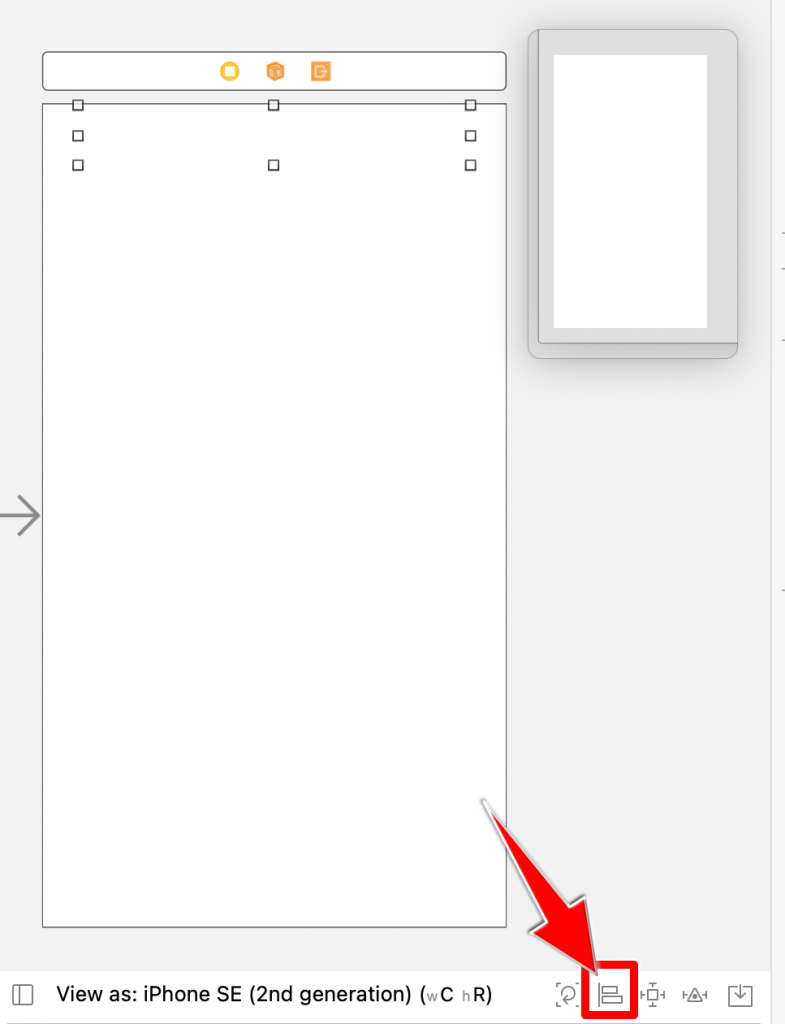
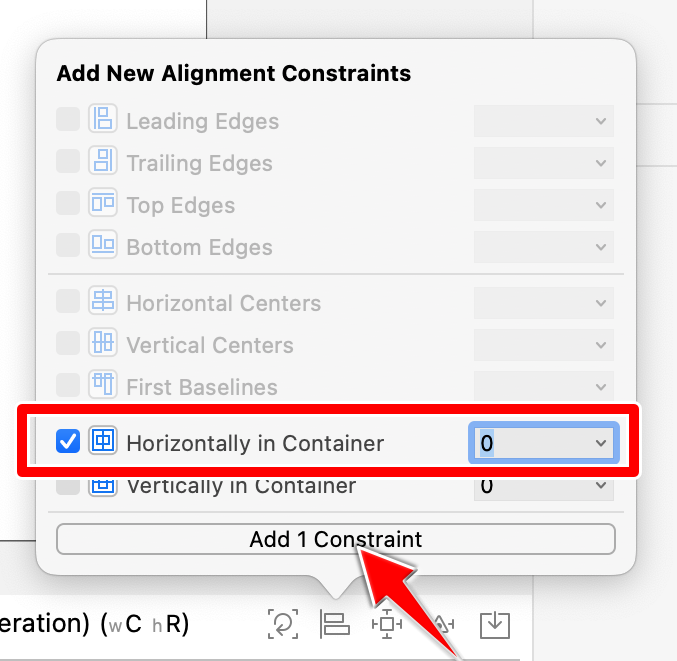
次にしたの「Align」をクリックして下さい。

整列の設定をしていきます。
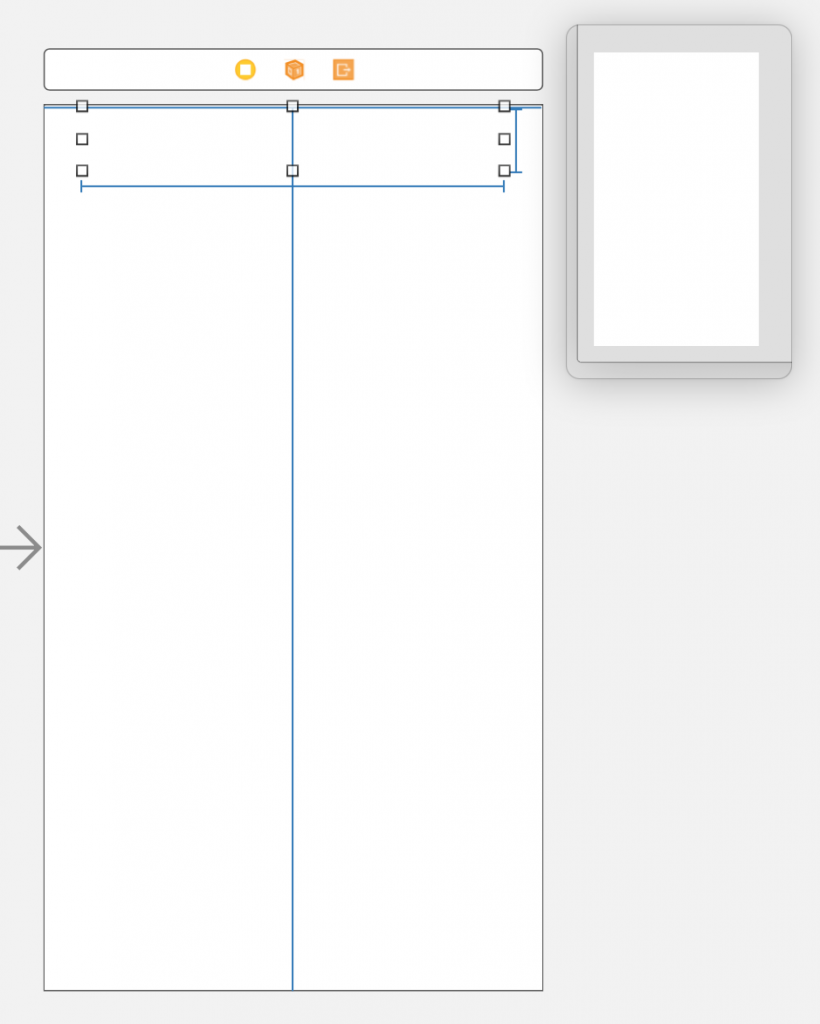
整列は水平位置のセンタリングを行うので「Horizontally in Container」にチェックして「Add 1 Constraint」をクリックして下さい。

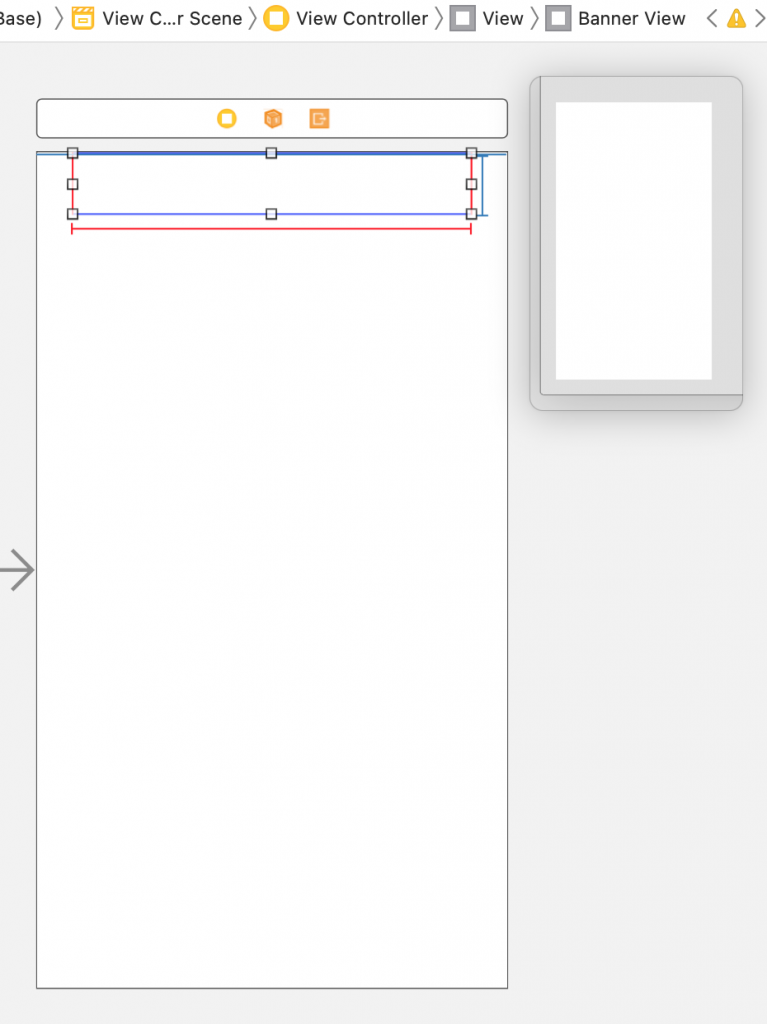
上の画像のように青くなっていれば制約と整列の設定はうまくできています。

逆に赤くなり、警告のマークが出ている場合は制約と整列の設定がうまくいっていないので見直して下さい。

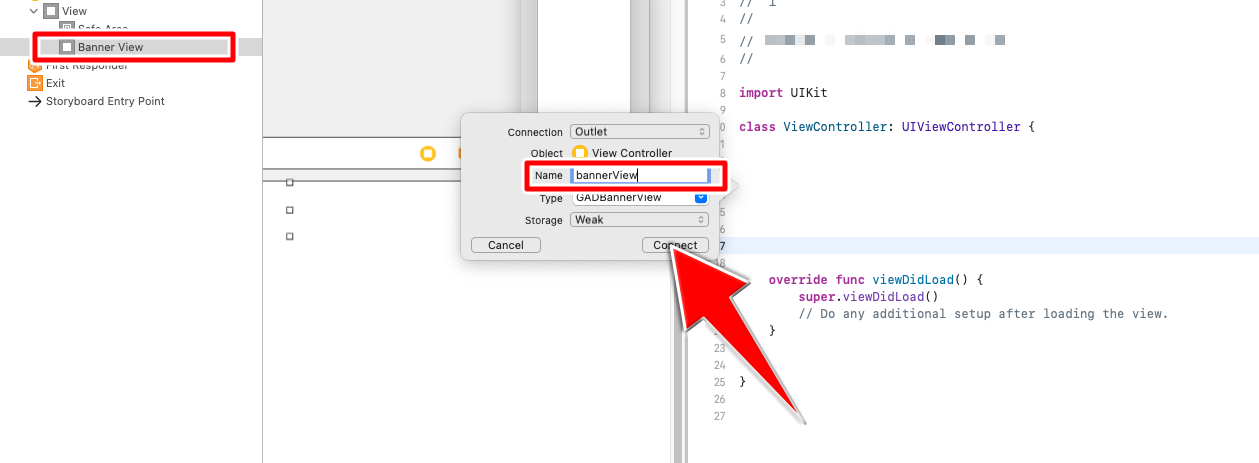
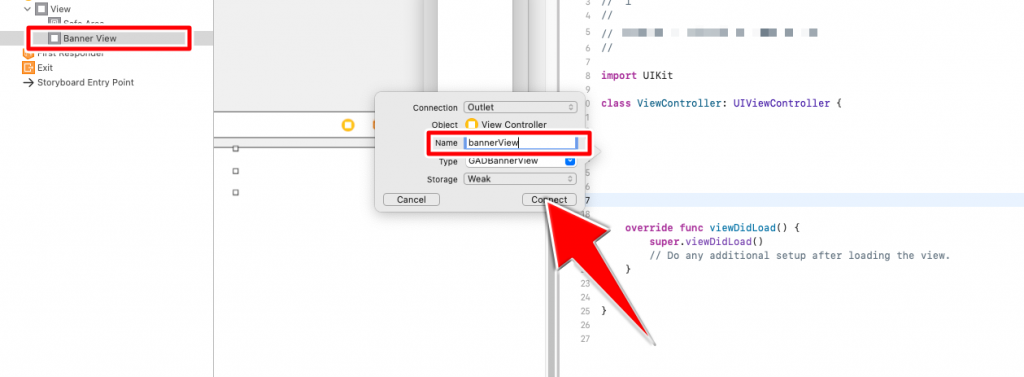
ViewController.swiftに追加したビューのアウトレットを接続してください。名前は『bannerView』としてください。
bannerViewXcodeでのコード入力
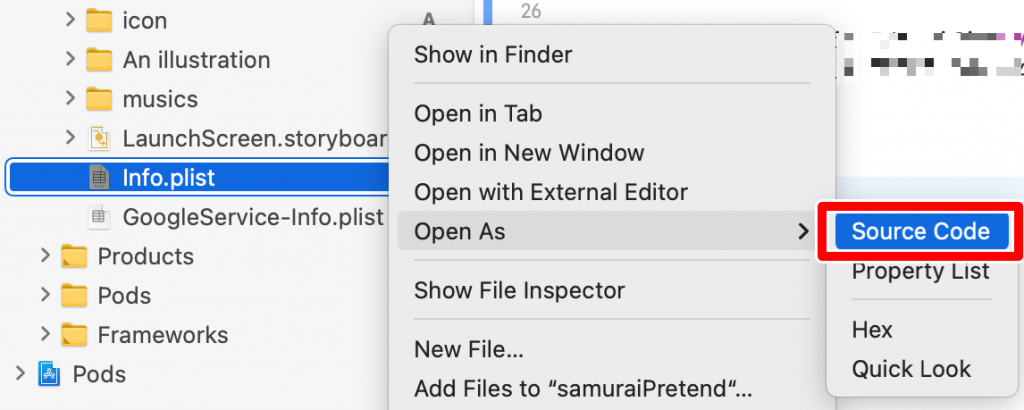
アプリファイルを開いたら「Info.plist」を開きます。

「Info.plist」→「Open As」→「Source Code」をクリックして下さい。

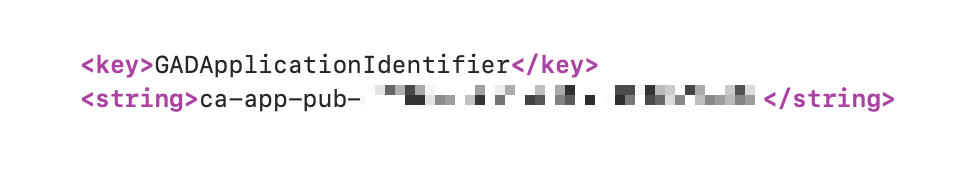
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-00000000000000000~0000000000</string>上のコードをInfo.plist内に書き加えて下さい。
pub-以降の番号は自分のアプリ番号になります。
確認方法は、アプリの検索登録方法で紹介したこちらのページです。

こちらのアプリID番号をコピーして貼り付けて下さい。

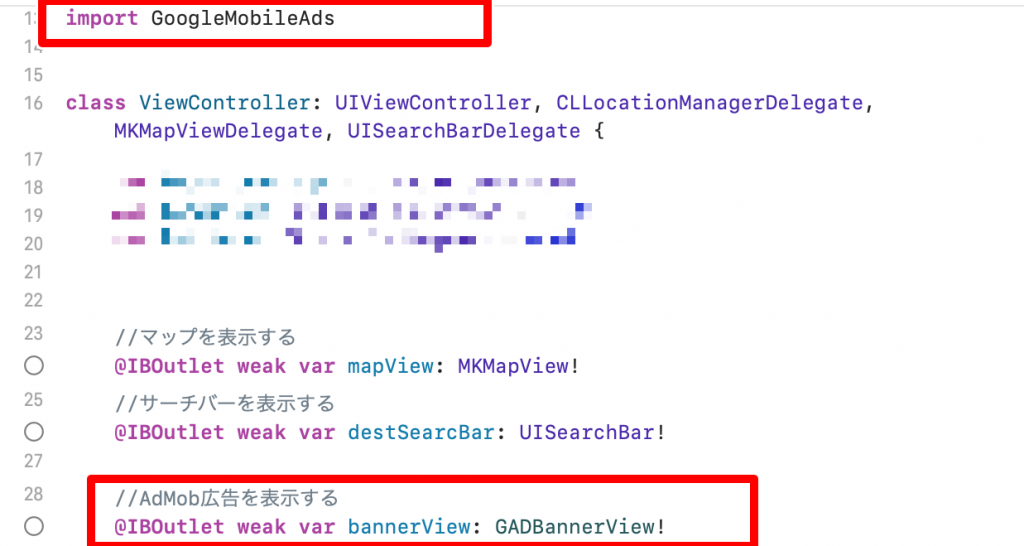
次に「ViewController.swift」を選択して下さい。

「import GoogleMobileAds」を書き加えて下さい。
import GoogleMobileAdsそしてViewController.swiftに追加したビューのアウトレットを接続を確認して下さい。
@IBOutlet weak var bannerView: GADBannerView!
override func viewDidLoadの下にコードを書き加えます。
self.bannerView.adUnitID = "ca-app-pub-0000000000000000/0000000000"
self.bannerView.rootViewController = self
self.bannerView.load(GADRequest())
pub-以降の番号は自分の広告の番号になります。
先ほど紹介したアプリID番号ではありません。
バナー設定をしていればそのバナー番号になります。

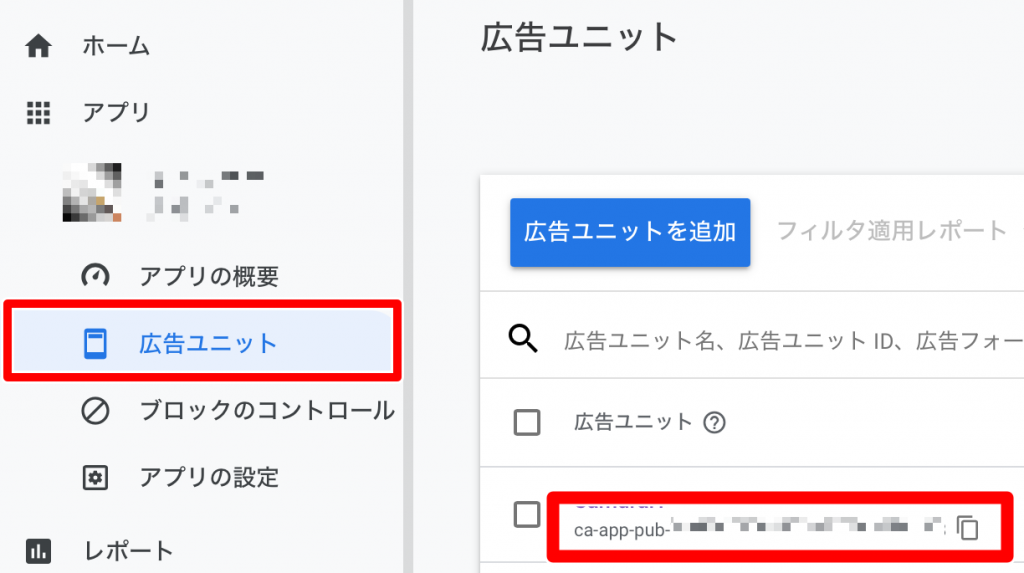
確認方法は、上述してある広告ユニット作成で作ってあれば確認できます。
AdMobを開いたら「アプリ選択」→「広告ユニット」で確認できます。
ca-app-pub-の番号が自分の広告ユニット番号になるのでコピーして書き加えて下さい。

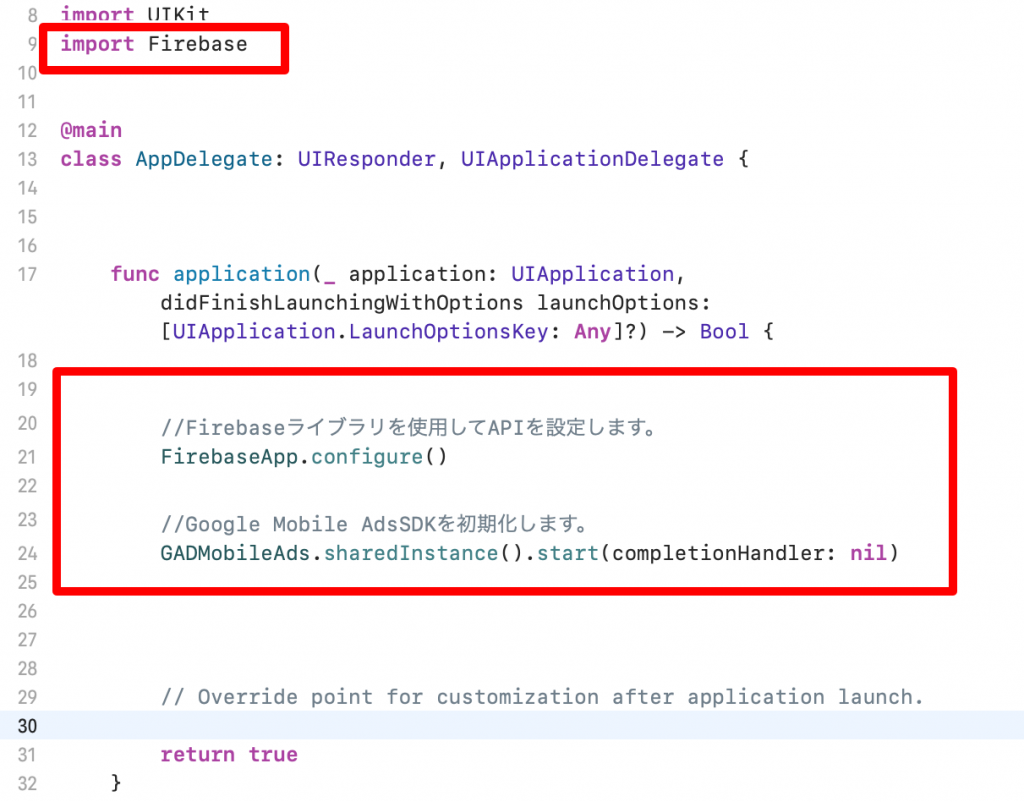
次に「AppDlegate.swift」を選択して下さい。

上の赤枠を書き加えて下さい。
import FirebaseFirebaseApp.configure()
GADMobileAds.sharedInstance().start(completionHandler: nil)func application内に上のコードを書き加えます。
これでAdMobの設定は完了です。
ビルドして確認してみて下さい。
ca-app-pub-3940256099942544/2934735716確認する場合は上のテストコードで確認して下さい。
広告ユニットを上の番号に書き換えて下さい。

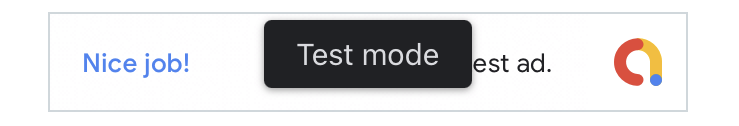
「Test mode」と表示された広告が表示されれば成功です。
リリースする場合はテストコードを自分の実際の広告ユニット番号に書き直して下さい。
app-ads.txt設定
AdMobを設定すると「app-ads.txt」(アップアズテキスト)を設定することが求められます。
設定しなくてもAdMobの広告は表示されますが収益に関わることなので、設定することがとても望ましいです。
詳細はこちらのページ↓
参考
- Google AdMob
- AdMobって何?はじめての人にも分かるAdMobの特徴とメリット
- AdMobの配信をしたい方必読!配信までの手順と注意事項
- Google AdMob Mobile Ads SDK (iOS) スタートガイド
- Google AdMob Mobile Ads SDK (iOS) 使ってみる Firebase で構築された iOS アプリを収益化
- Google AdMob Mobile Ads SDK (iOS) バナー広告
- IonicプロジェクトにAdMobプラグインを追加するとXcodeエラーが発生する
- [Admob]起動時にアプリがクラッシュする
- AdMob app-ads.txtの設定方法



“AdMobの登録とXcodeでの実装方法” に対して1件のコメントがあります。
コメントは受け付けていません。