アプリアイコンの変遷
アプリの顔であるアイコンってどんなデザインにするか悩みますよね。
フリーで使えるものもあるのでそれを使えば簡単に済みますが、今回は自分が全てデザインしたいなーと思って作ってみたアイコンの変遷を紹介したいと思います。
ちなみに紹介するのはアプリ制作、デザイン制作未経験者が作ったものです。
アプリの申請する画像ファイルは全て1024×1024pxのPNGの画像ファイルで作ってあります。
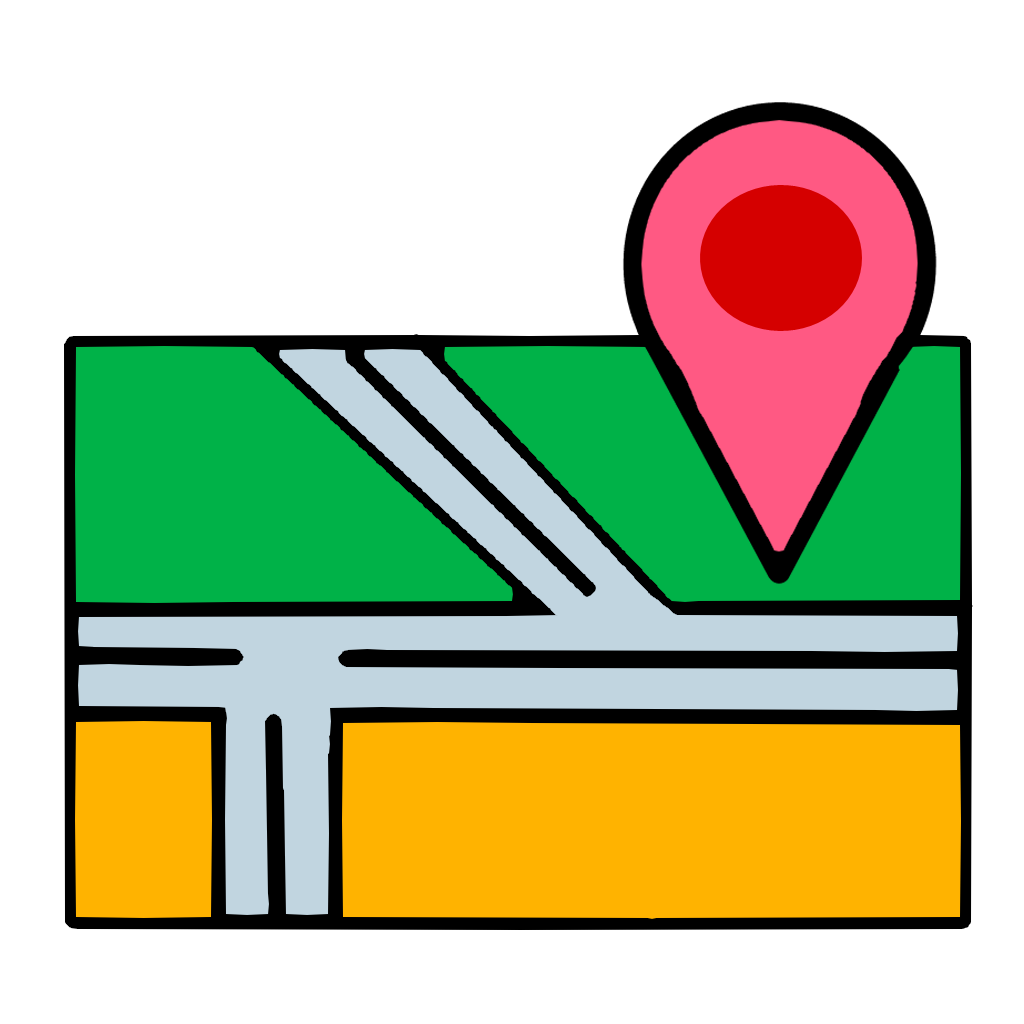
No.1

一番最初に作ったのはこんな感じです。地図アプリというイメージでピンと道路というイメージで作りました。
アプリのアイコンの作り方で悩んだ時は、Googleで「アイコン」「地図」などと検索をかけてください。そして、画像画面を表示すると色んな方のデザインされたアイコンが表示されるのでそのアイコンを参考にしながらオリジナルを作っていくのがいいと思います。
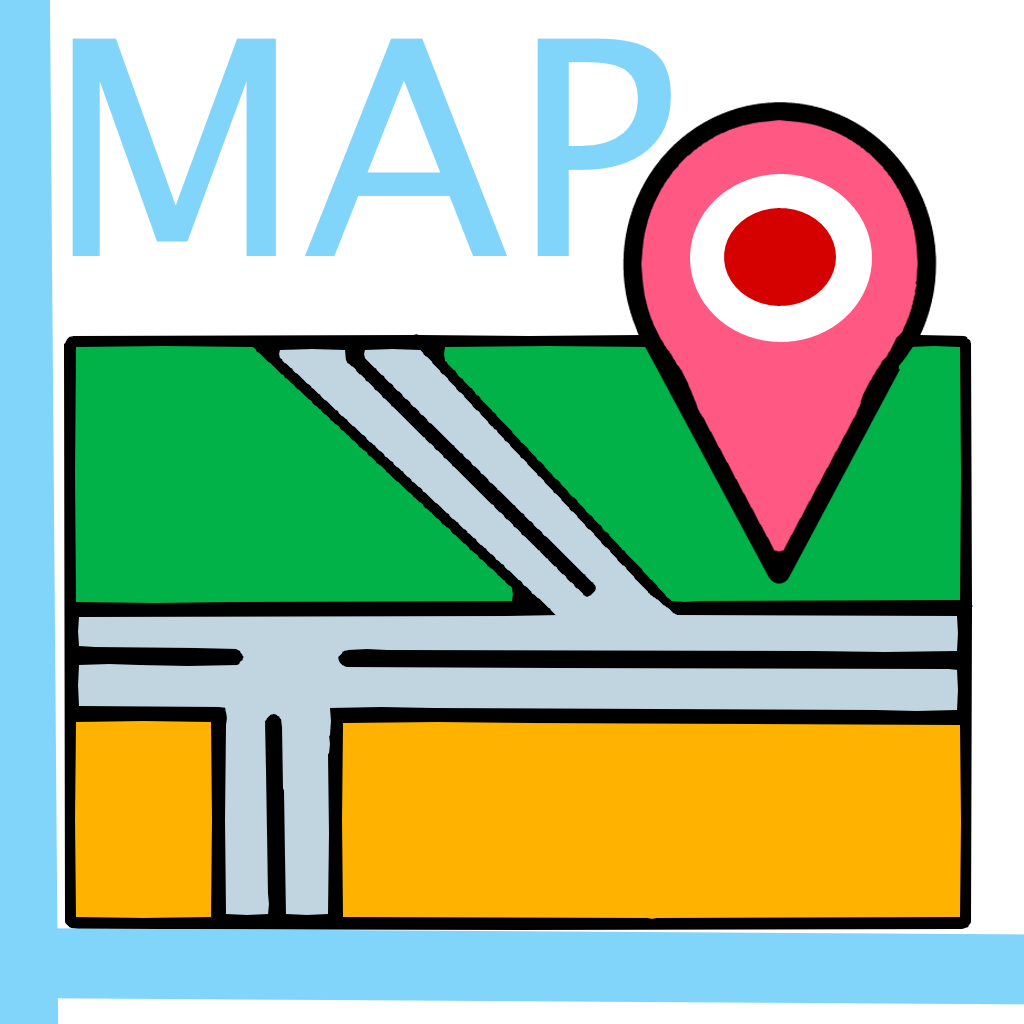
No.2

No.3

No.4

No.5

No.6

No.7

No.8

No.9

という変遷でアプリアイコンをデザインしました。
No.9でアイコンデザインが決まりました!
何回か作っていくとどういうデザインにするかというのが自分の中で明確になってくるのがあるので、そのイメージを探す感じですかね。
アプリアイコンをデザインした環境はMacBook ProとWacomの板タブレットを使いました。
デザインソフトは有料より無料で使えるのがいいだろうと思い「FireAlpaca(ファイア アルパカ)」を使っております。
個人でアプリデザインをしたり、お金をかけずに作ってみるという時はとても使いやすいデザインソフトですよ。
デジタルでデザインするというのもやったことがなかったのですが、使っているうちにどのように作れば良いのかが分かってくるので自分なりのやり方で作ることができます。