Xcode 新規タブアプリケーション作成

タブアプリケーション

Xcode12.3から以前のようにタブバーを使用するアプリを作ろうと思い、新規プロジェクトを立ち上げて『Tabbed Application』を選択しようとしても選択欄がなくなりました。

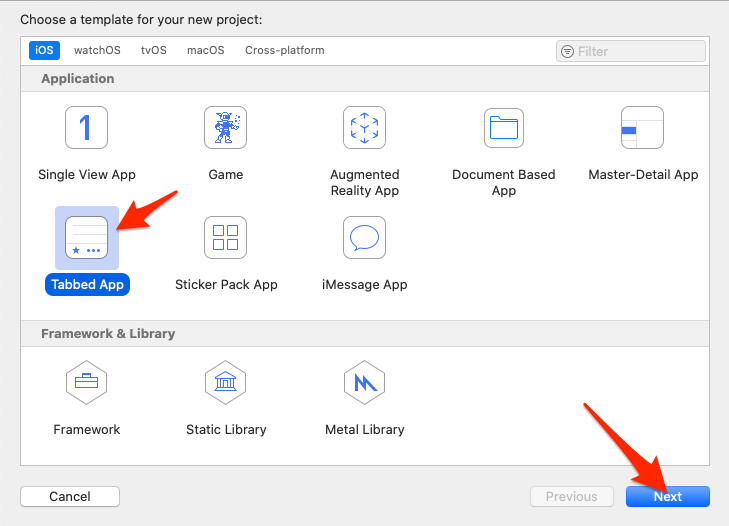
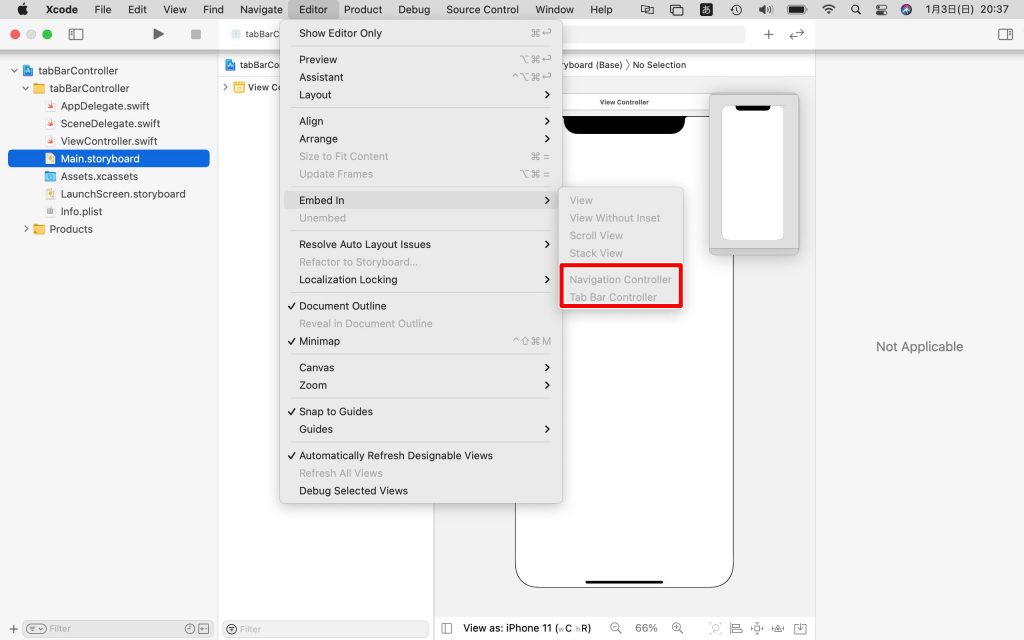
以前はこのように『Tabbed Application』を選択することができました。
今後はどのようにしてタブアプリケーションを使ったアプリを作ればいいのかわからなかったので、調べて解決したやり方を説明していきたいと思います。
このやり方は以前からあるXcode UIKit Main.storybordでのやり方です。
SwiftUIを使用したやり方ではありません。
SwiftUIを使用したタブバーの参考ページはこちら
【SwiftUI】タブ(TabView)を追加する詳細な手順
目次
新規プロジェクト作成

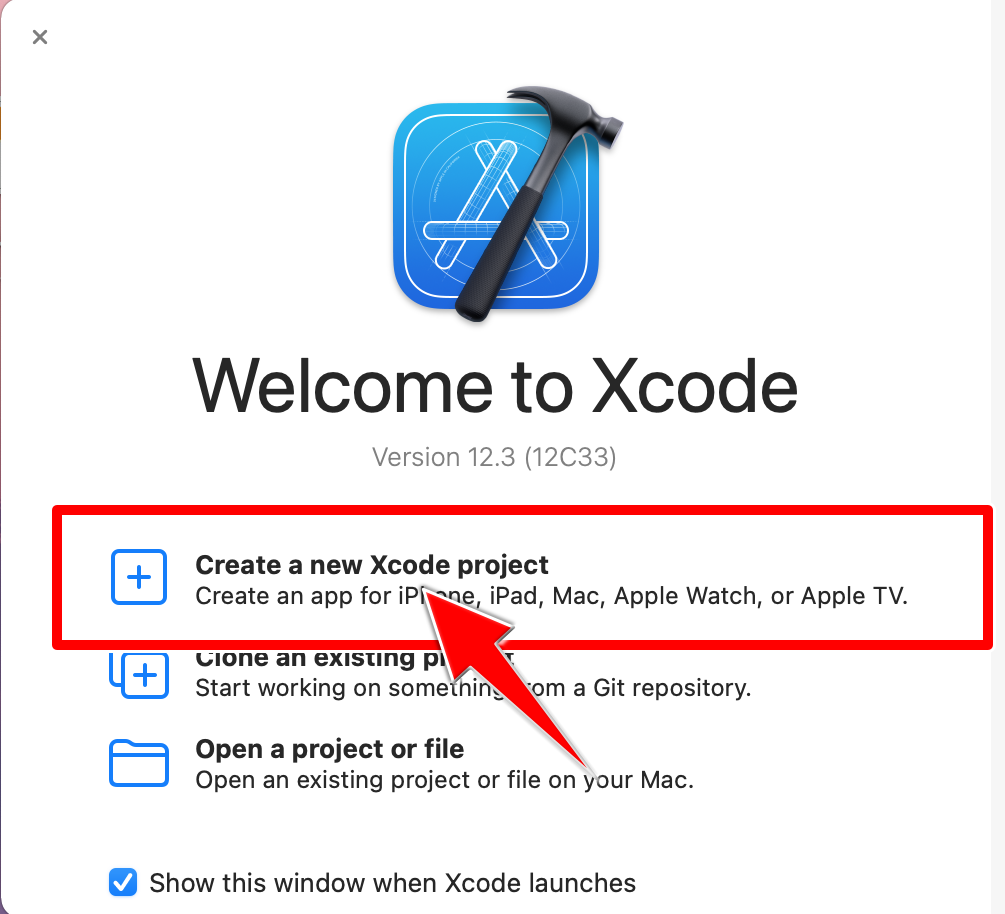
Xcode画面を開いて『Create a new Xcode project』をクリック。
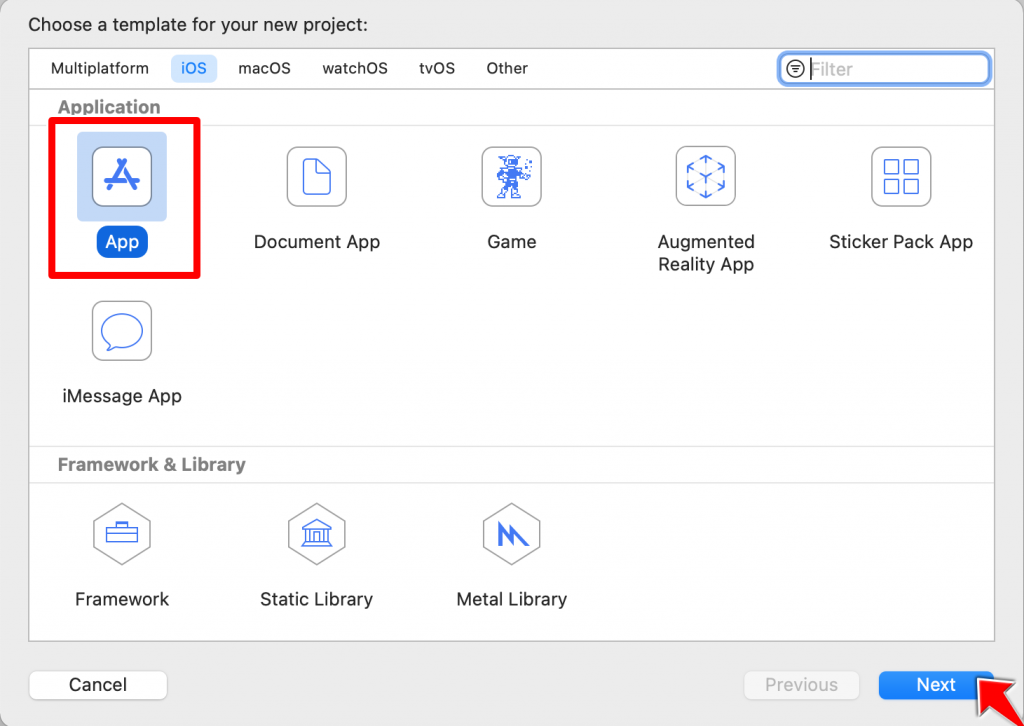
以前のXcodeとはnew Xcode projectの選択画面が異なっています。

iOS→Appを選択してNextをクリック。
以前の『Single View App』の選択画面が今は『App』となっています。

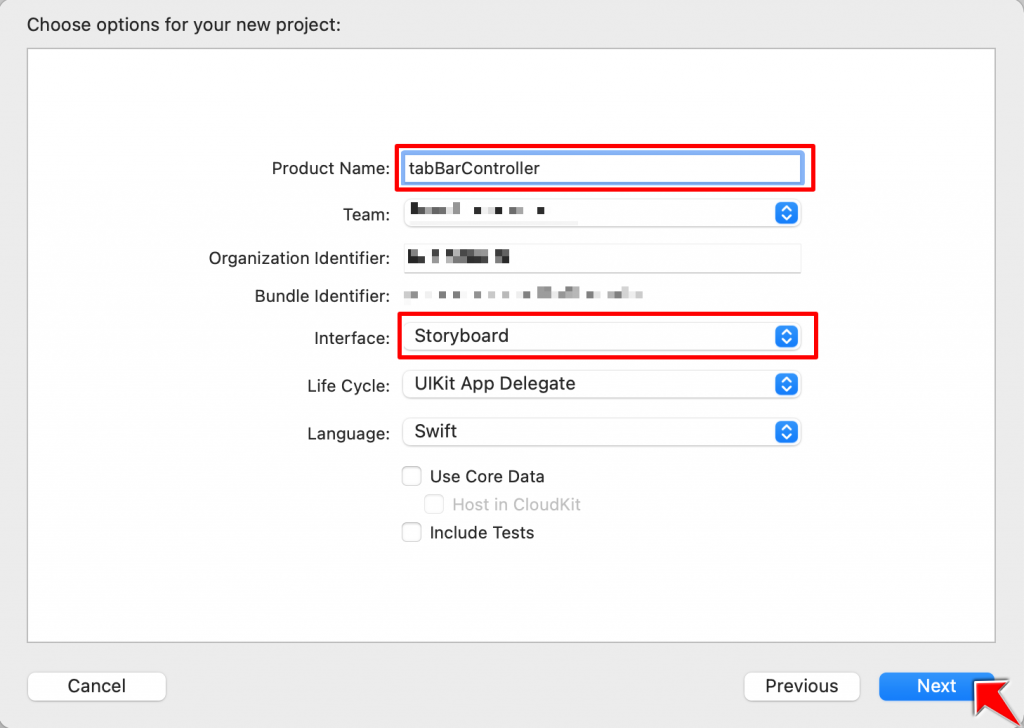
Product Nameを『tabBarController』とします。
↓右端クリックでコピーできます。
tabBarControllerInterfaceは『Storyboard』にします。
入力と選択ができたら『Next』をクリック。
保存する画面が表示されます。

保存する場所はDesktopにしておきましょう。

Desktopを選択して『Create』をクリック。
これで新規プロジェクトが立ち上がります。
開発画面からtabBarControllerを作る

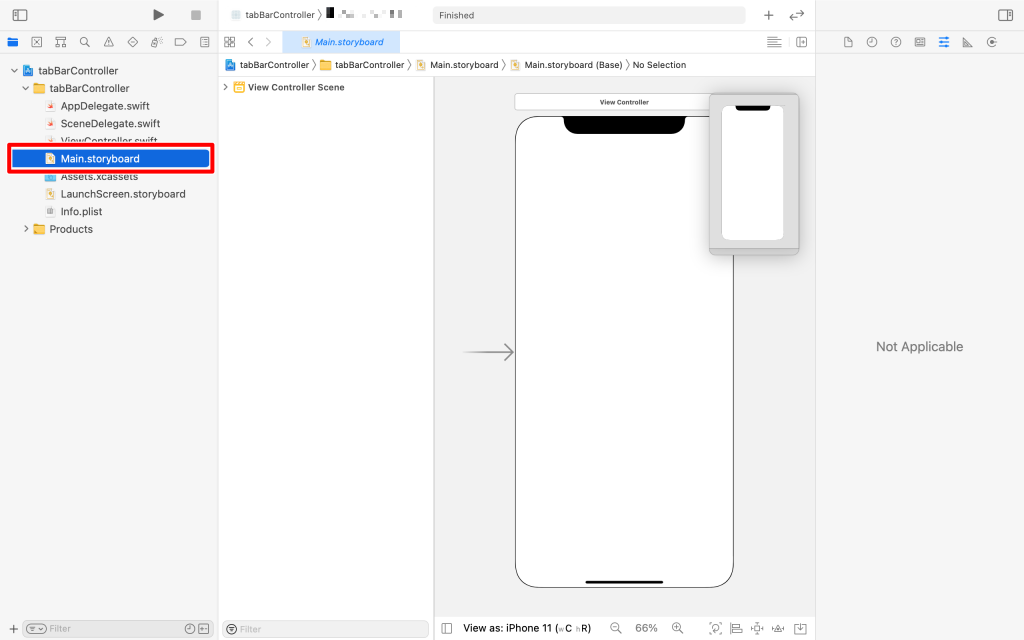
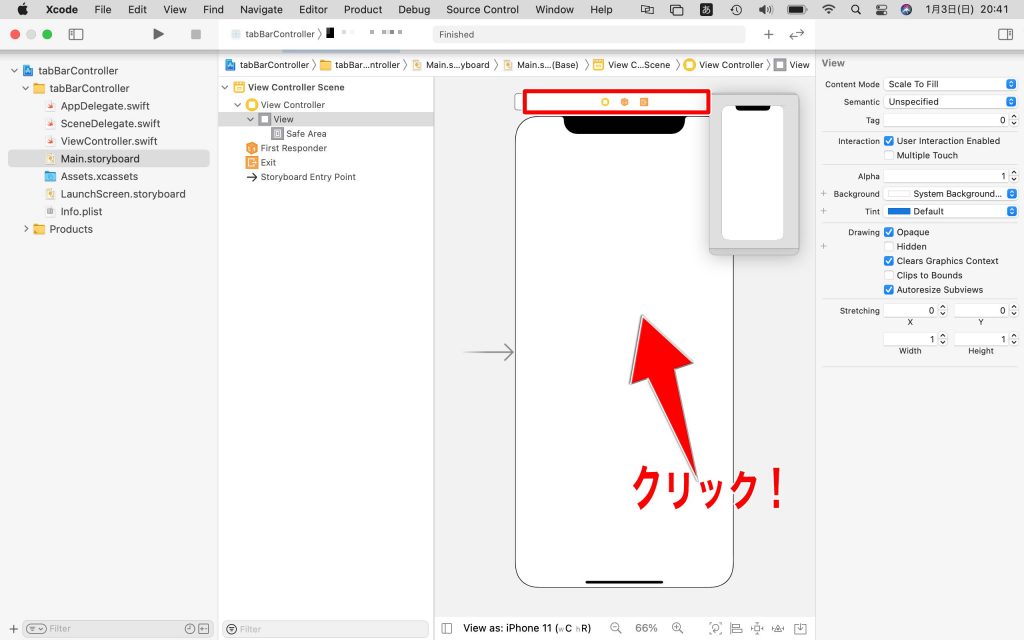
Xcodeの開発画面から『Main.storyboard』をクリックして、iPhoneの画面を表示させてください。

次にiPhone画面をクリックしてください。
クリックすると上に赤枠で囲んである『View Controller』などの3つのアイコンが表示されます。
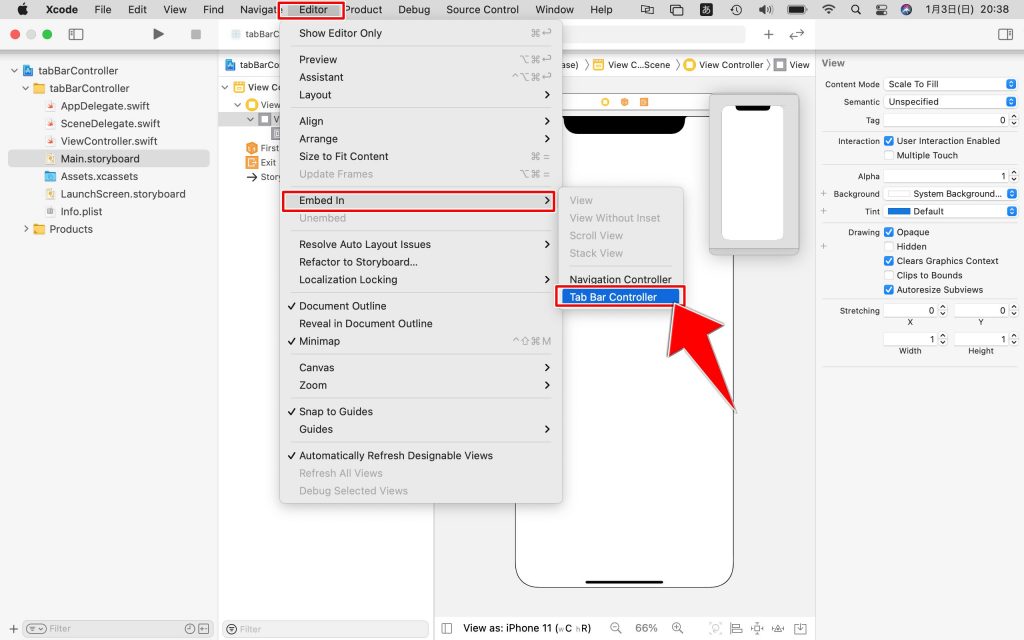
この状態でXcodeと書かれている上記メニュー欄の『Editor』をクリックします。

『Editor』を選択後『Embed In』➡︎『Tab Bar Controller』をクリックしてください。

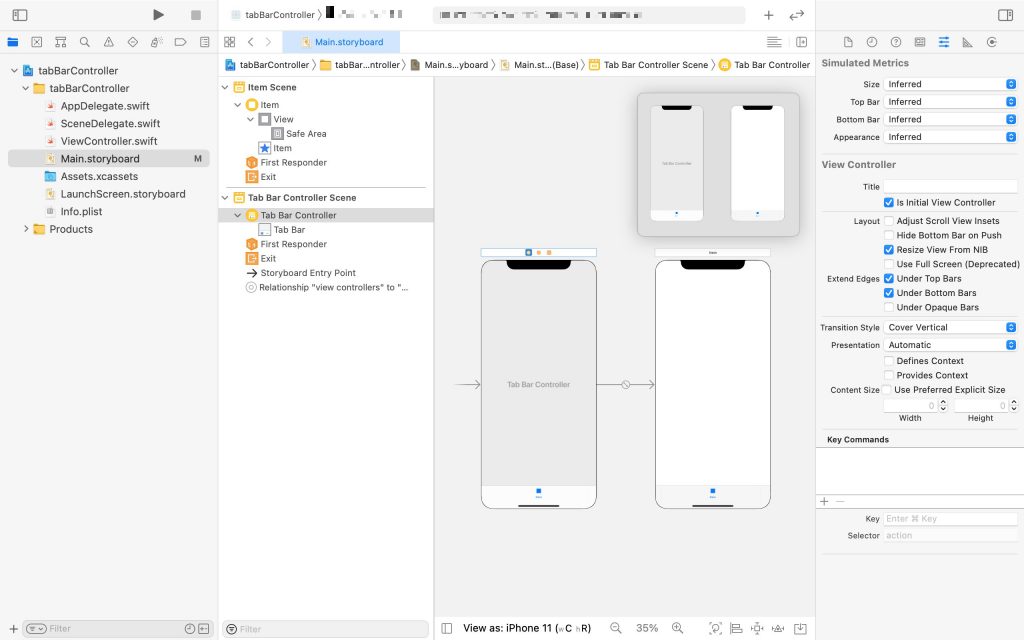
これで『Tab Bar Controller』画面が表示されました。
これだけではまだタブアプリケーションはできないので続きを説明していきます。
補足

最初にiPhone画面をクリックしないと手順通りに進めても『Tab Bar Controller』を選択することができません。
View Controllerを追加する

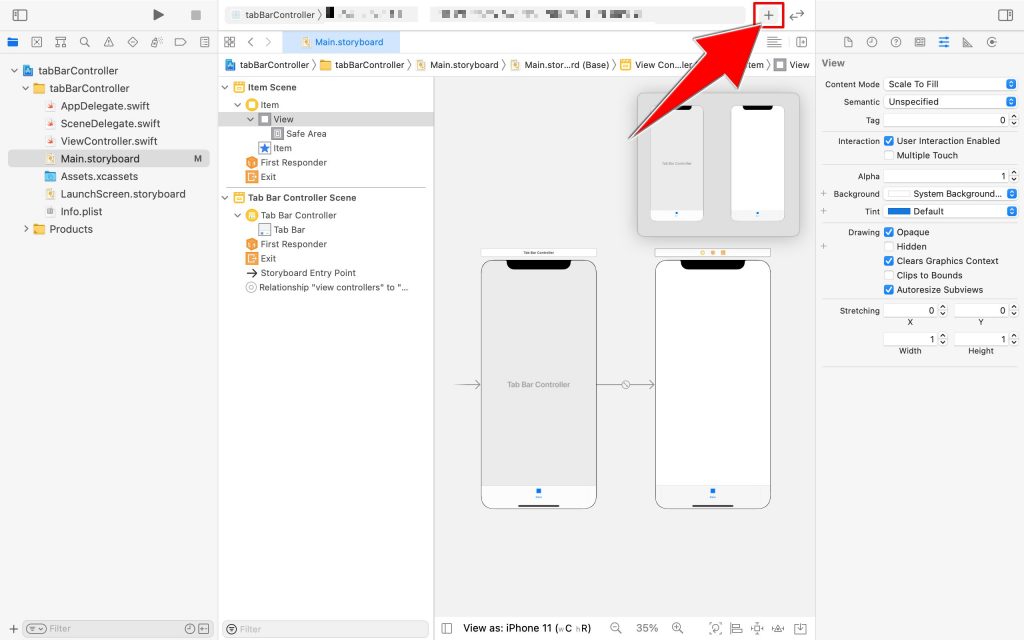
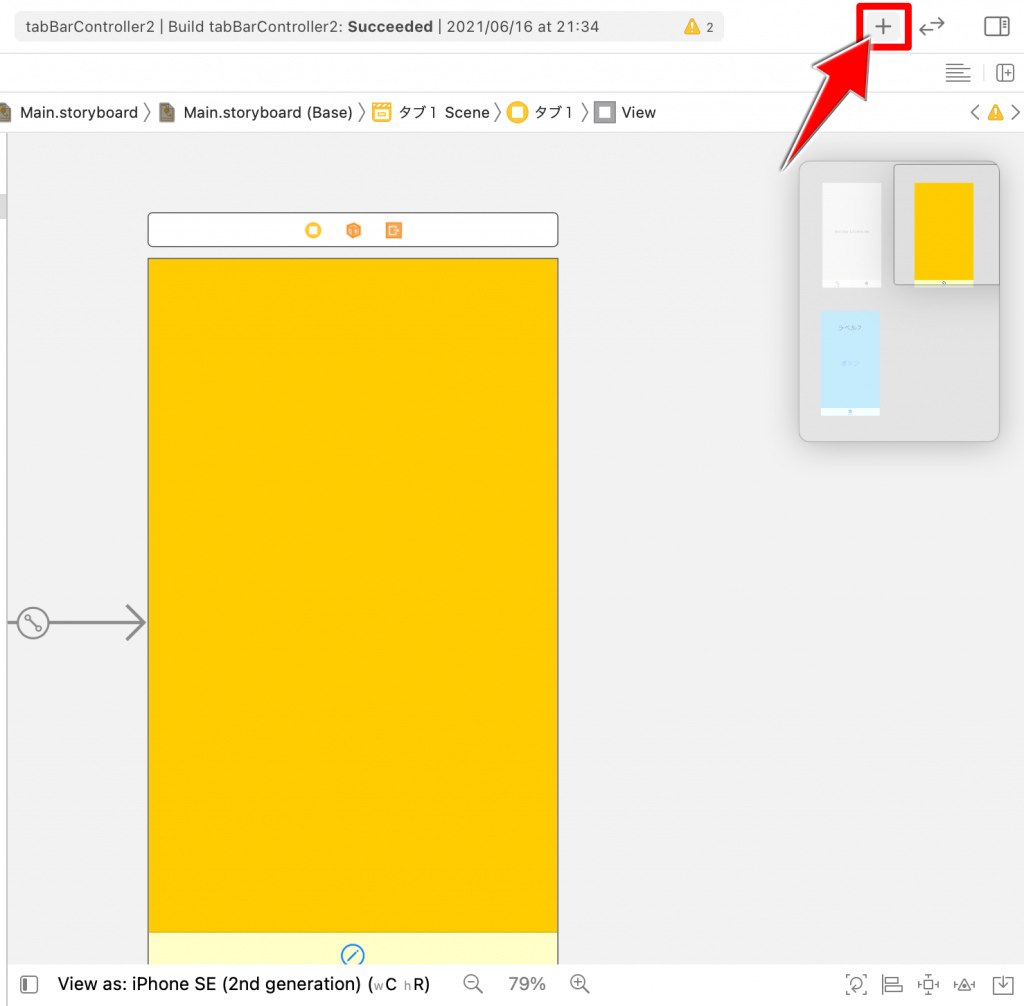
開発画面から上部にある『+』のLibraryをクリックしてください。

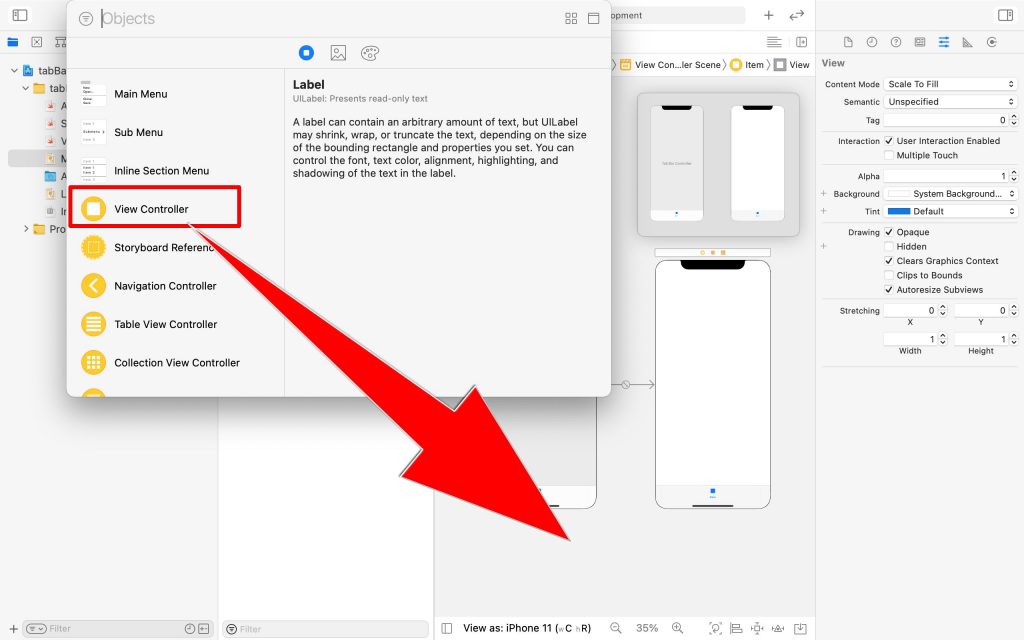
『Objects』画面の中から『View Controller』を矢印の方向にドラッグ&ドロップさせてください。

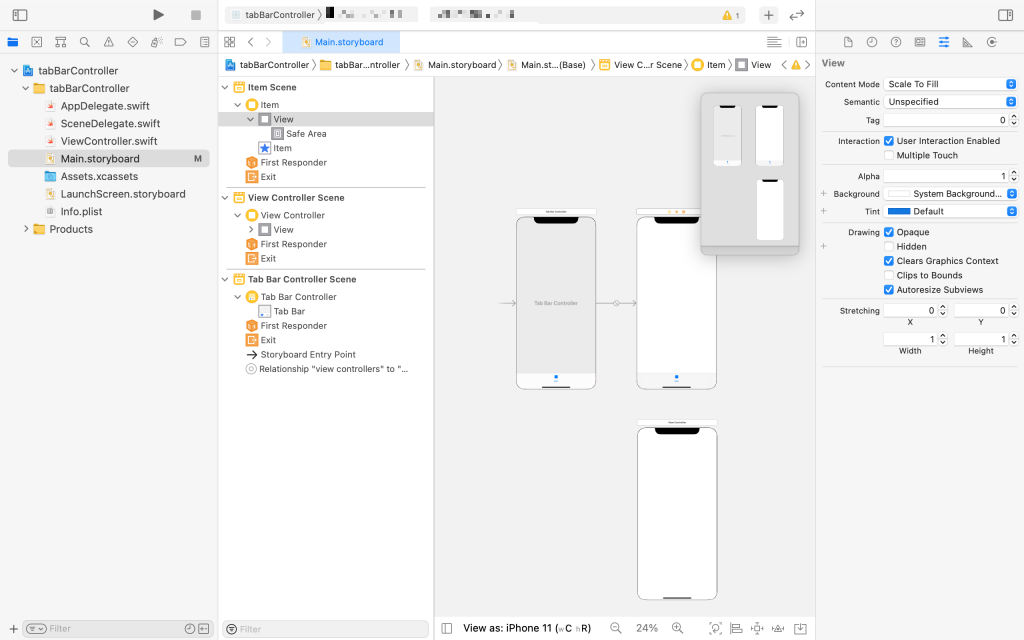
このように『Tab Bar Controller(本体)』とは別の画面を2つ表示できている状態にしてください。
現在の状態では、『Tab Bar Controller』右のiPhone画面しかつながっていません。

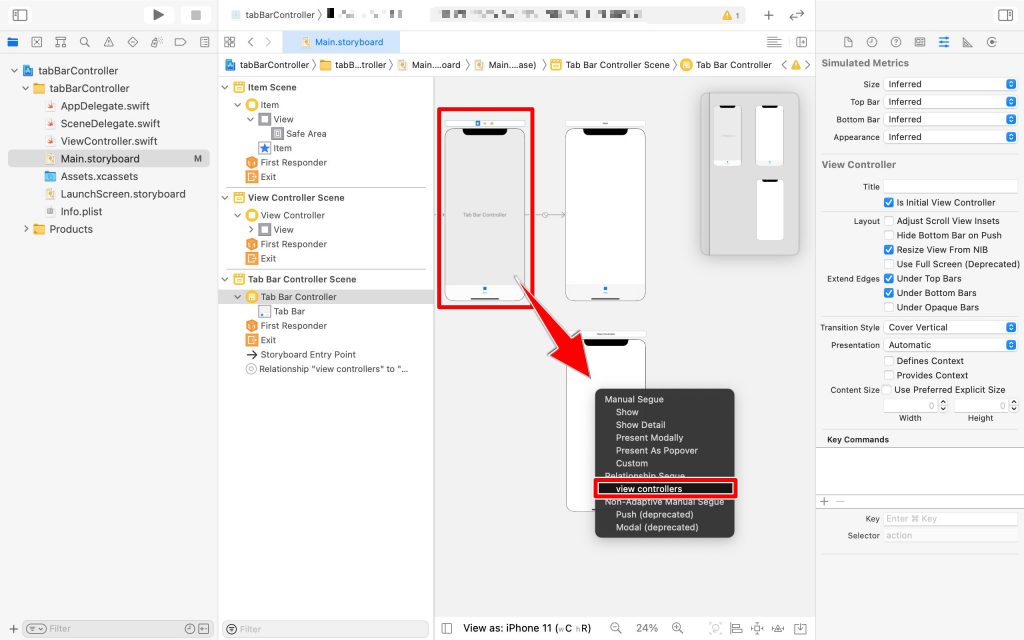
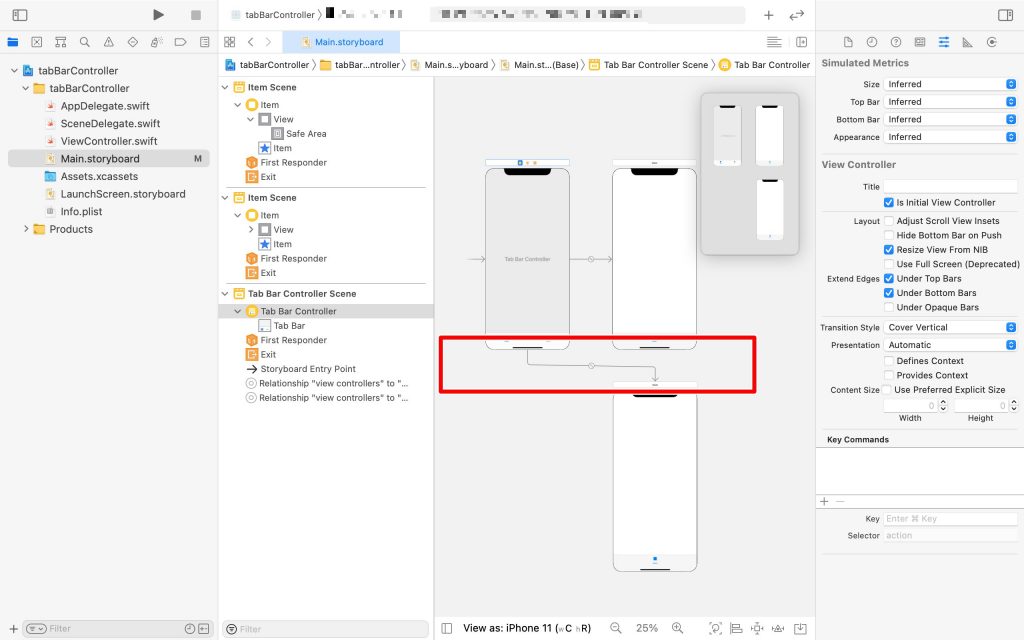
『Tab Bar Controller』と表示されているiPhoneを下の接続されていないiPhoneの方にMacの『control』ボタンを押しながらドラッグ&ドロップしてください。
そうすると上の黒い画面が表示されるので『view controllers』をクリックしてください。

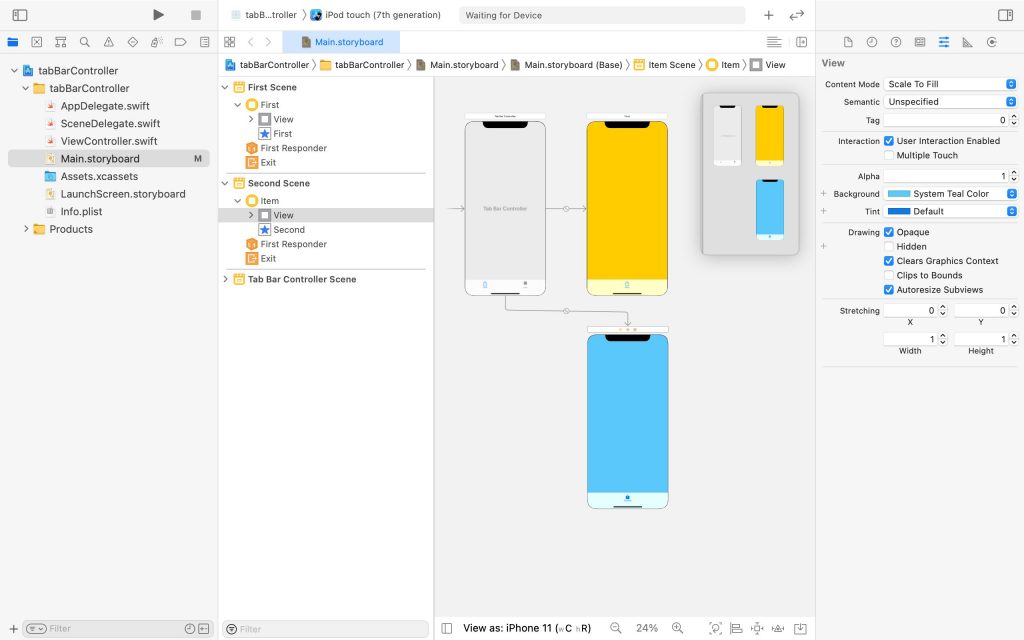
このように『Tab Bar Controller』のiPhoneと下のiPhoneに線がつながっていれば大丈夫です。
タブ画面と画面の色を変える

このままだとビルドしてもわかりづらいのでタブ画面タイトルと画像を変更したいと思います。
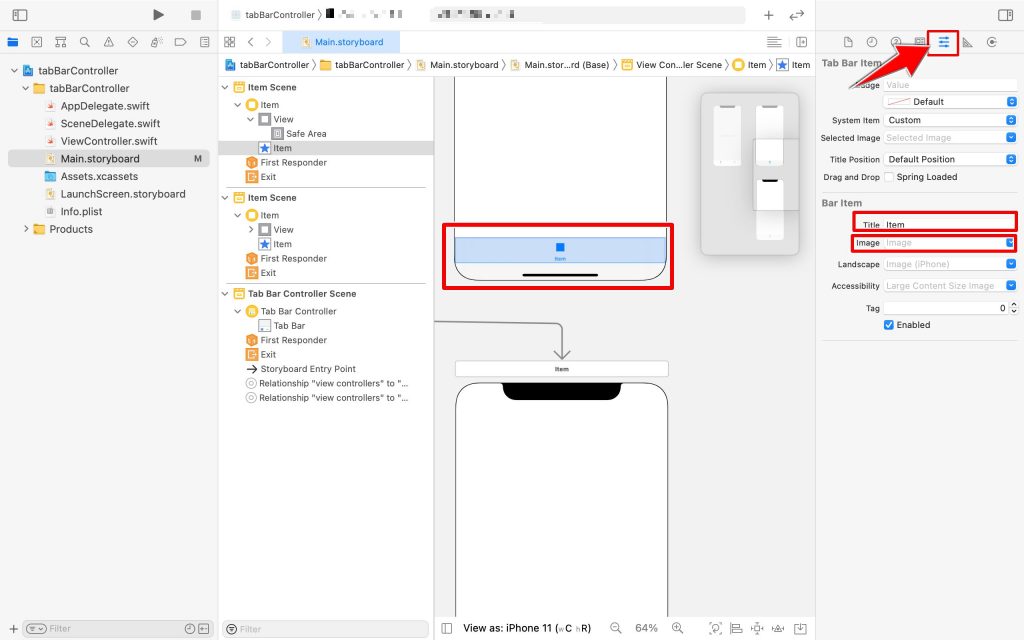
タブバー1にする上のiPhoneの赤く囲っているところをクリック。
そして、右上の矢印のある『Show the Attributes inspector』をクリックして『Bar Item』を表示します。

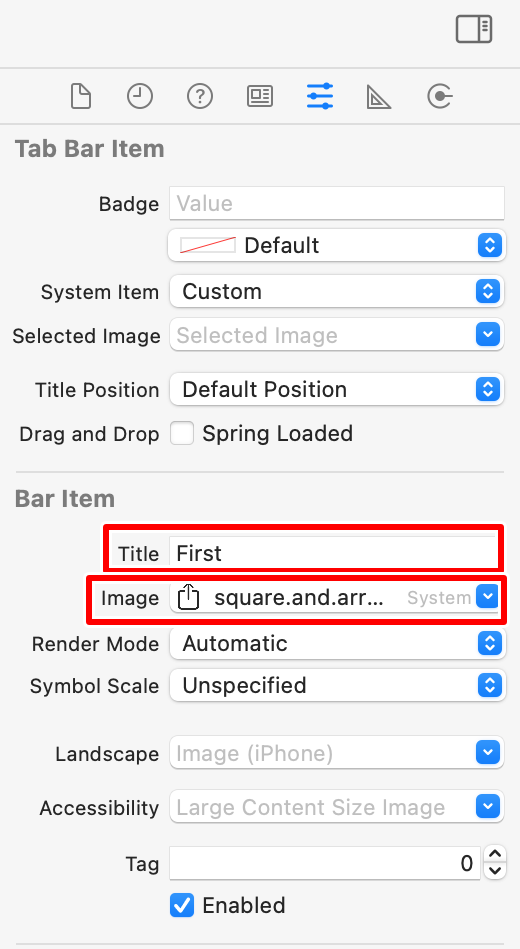
Bar Item欄の『Title』を『First』にしてImageは選択欄からお好きなものを適当に選んでください。
以上のようなやり方でもう一つのタブバー2画面には『Title』を『Second』にImageはFirstとは違う画像を選んでください。

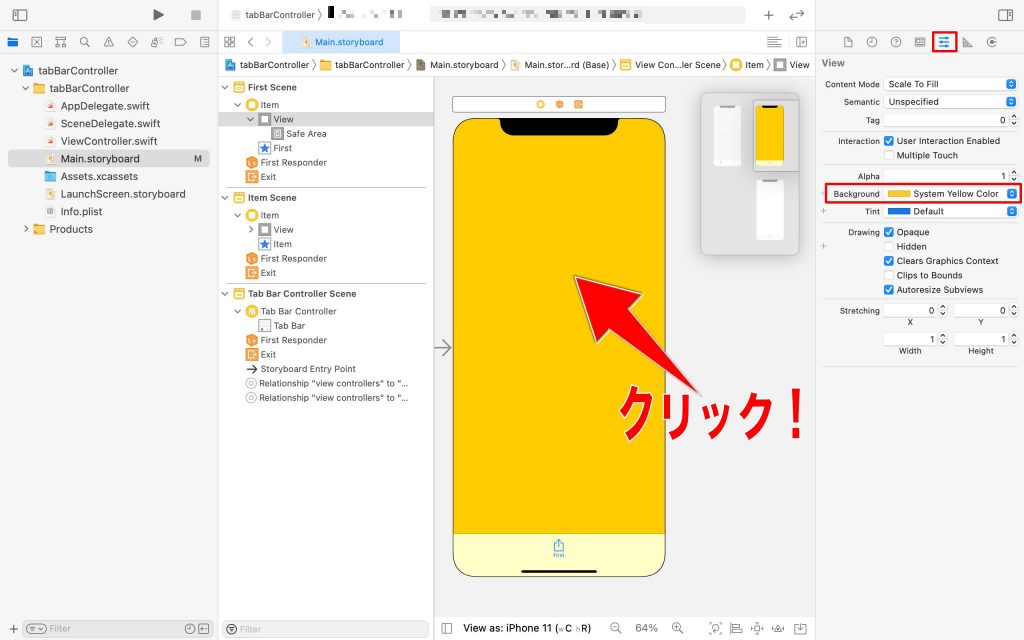
iPhone1画面を変えるのはiPhone画面をクリックして右上の赤枠で囲んでいる『Show the Attributes inspector』になっていることを確認できたら、『Background』からお好きな色を選択してください。
以上のようにiPhone2画面には違う色を選択してください。
これでシュミレーターか実機でビルドすればタブアプリケーションの画面が変更されたアプリが確認することができます。
開発画面ではこのようになりました。

iPhone実機画面
iPhone SE(第2世代)での画面サイズです。

『First』画面

『Second』画面
新規ViewController.Swiftの作り方
今のままだとプログラムを書き込んで両方動かすことができません。
なので新しく『ViewController.Swift』を追加する方法を説明していきます。
今の状態だとiPhone1画面のシステムしかつながっていません。
また、ViewController.Swiftの名前づけだとわかりづらいので新規で『FirstViewController』『SecondViewController』とした『ViewController.Swift』を作りたいと思います。

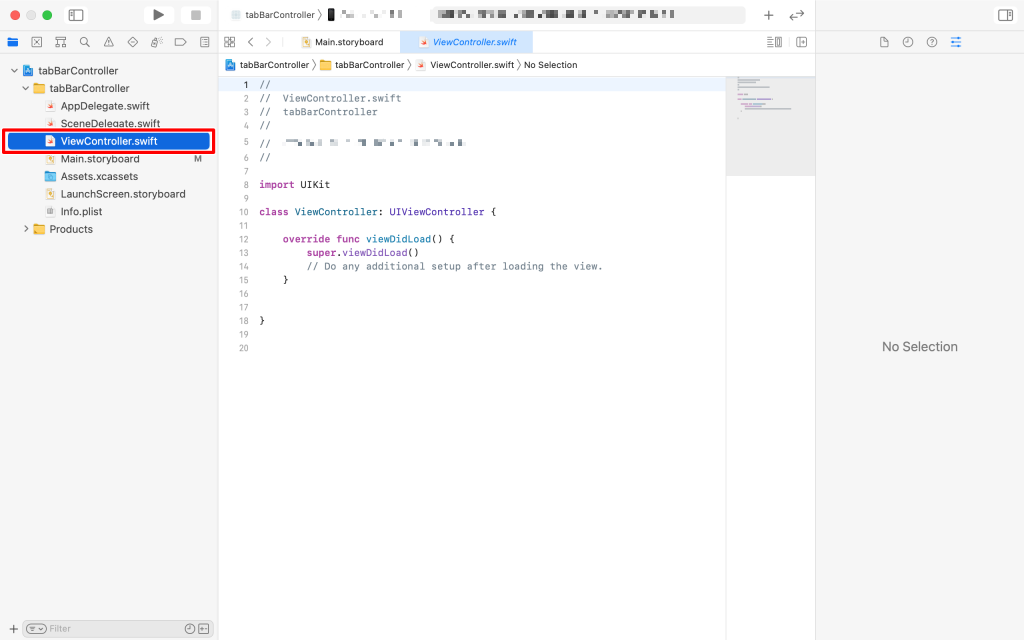
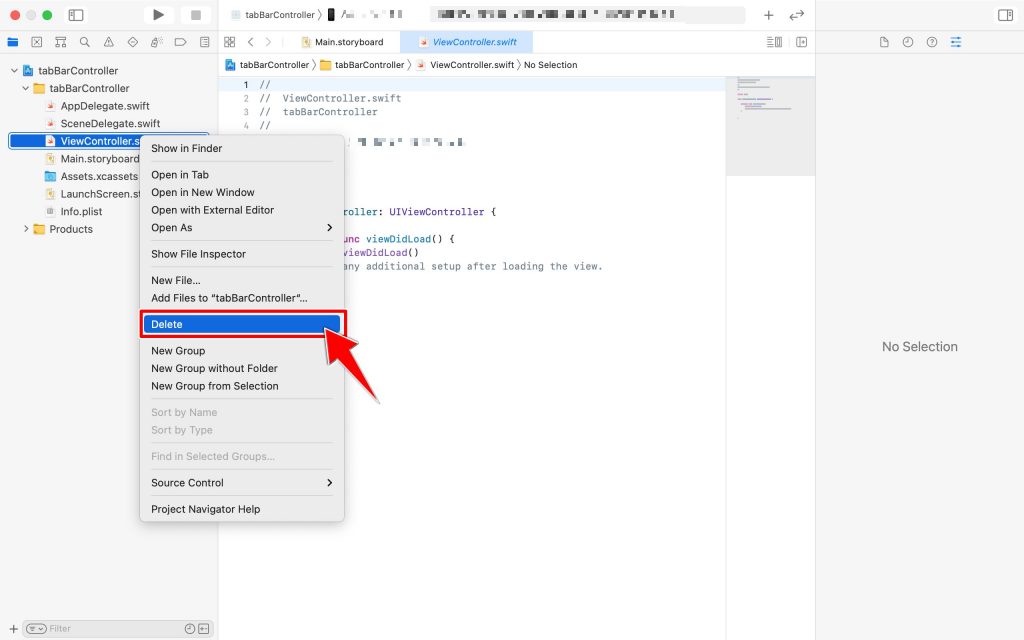
まず始めに赤枠の『ViewController.Swift』を削除します。

『ViewController.Swift』のところで右クリックをしてメニュー画面を表示させたら、『Delete』をクリックしてください。

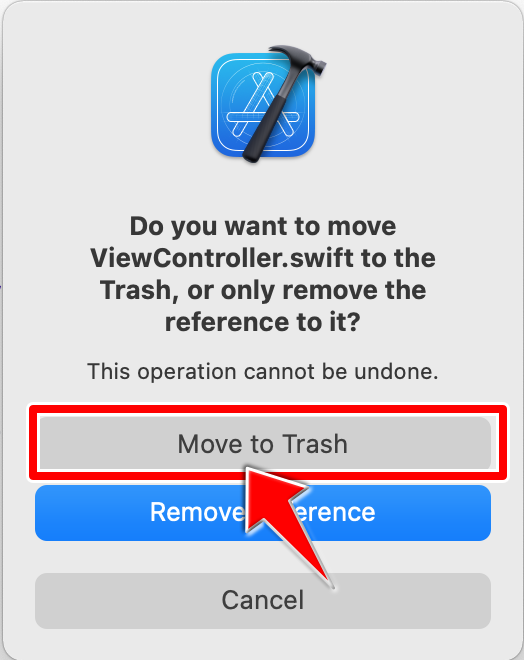
この画面が表示されたら『Move to Trash』をクリックして削除してください。
一から作れるので大丈夫です。

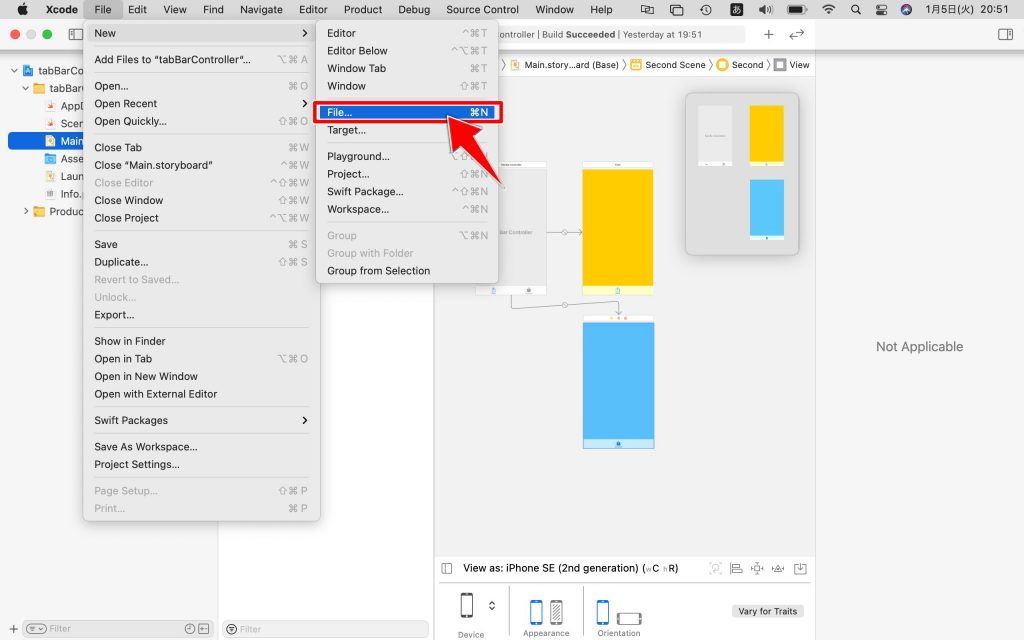
新規の『ViewController.Swift』の作り方はXcodeのメニュー画面から『File』→『New』→『File』を選択してクリックして下さい。

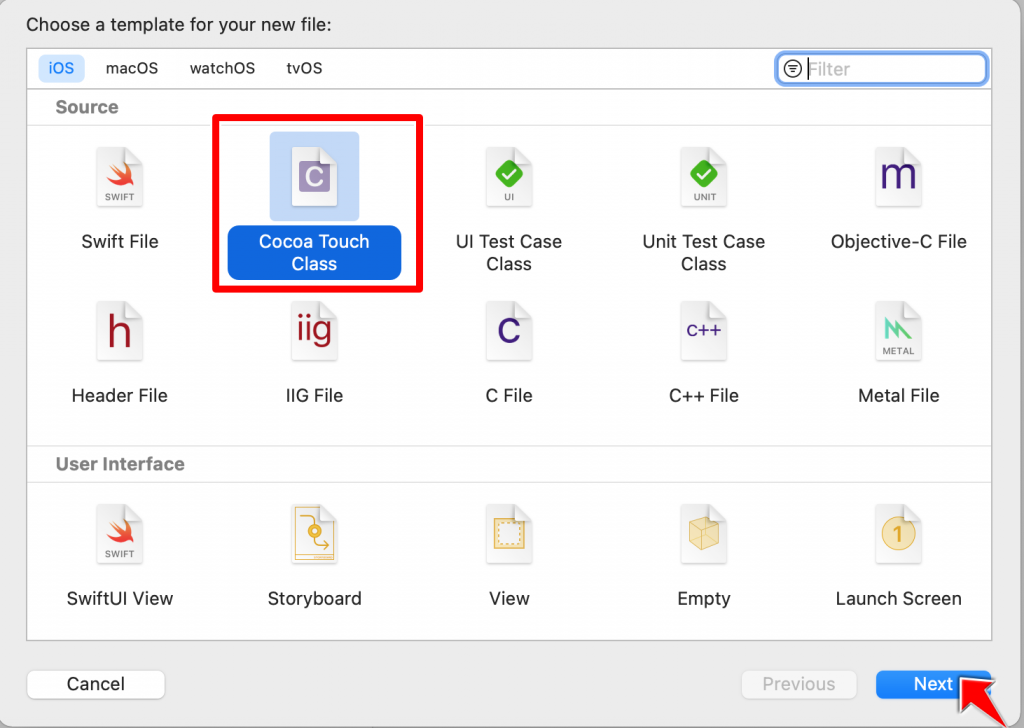
このような画面が表示されたら、『iOS』→『Cocoa Touch Class』→『Next』をクリック。

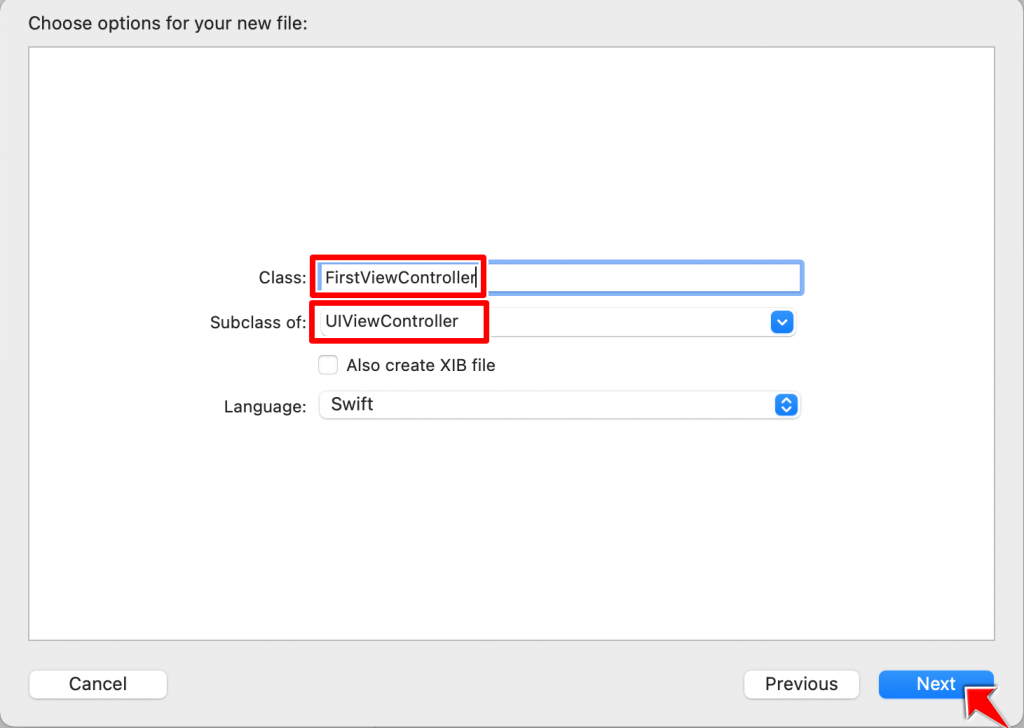
この画面では『Class』を『FirstViewController』という名前付けにして下さい。
↓右端クリックでコピーできます。
FirstViewControllerまた、『Subclass』は『UIViewController』になっていることを確認して下さい。
そして、『Next』をクリック。

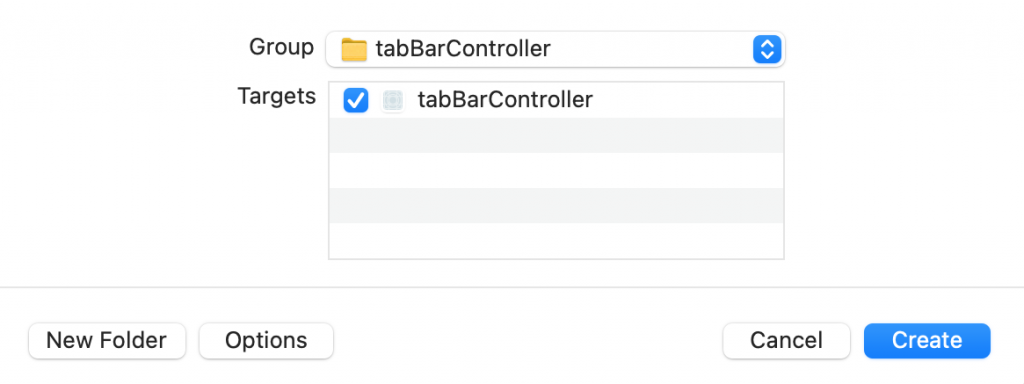
『Group』『Targets』が『tabBarController』になっていることを確認して『Create』をクリックして下さい。

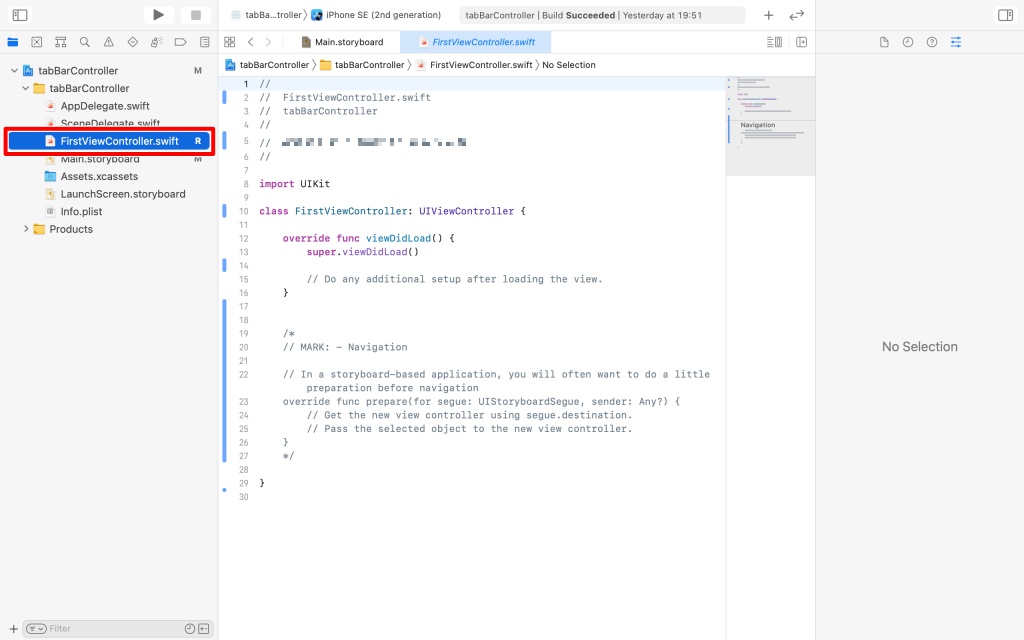
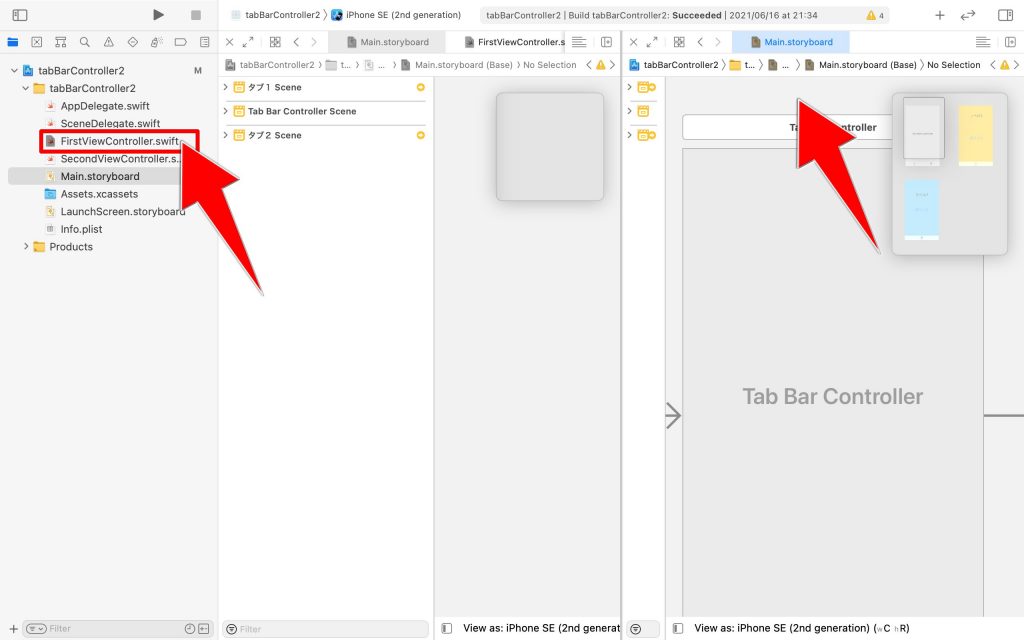
左側の『FirstViewController』をクリックしてこの画面が表示されれば大丈夫です。

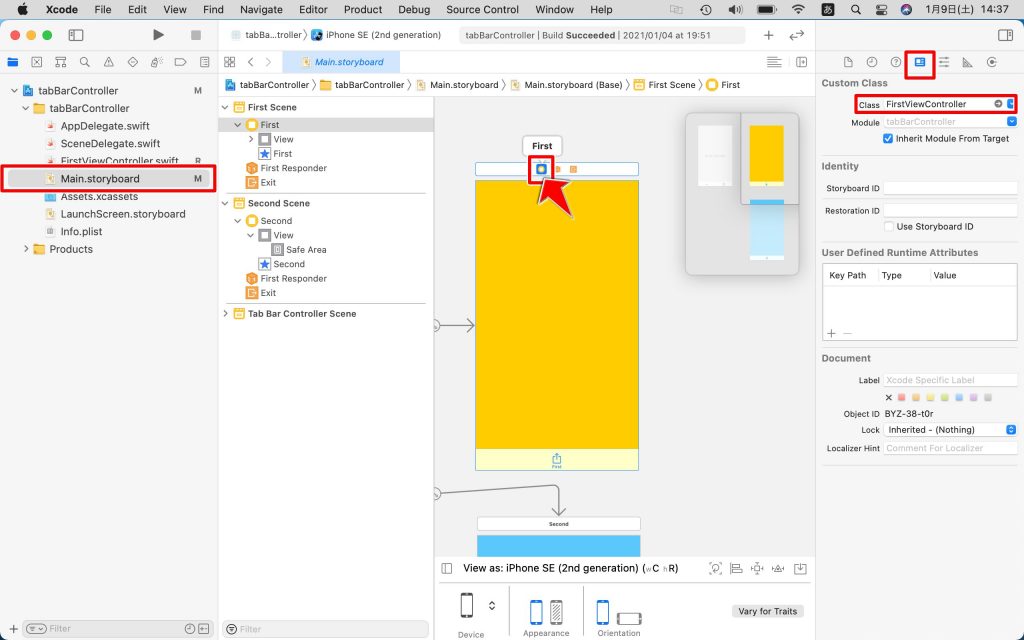
そして最後に『Main.storyboard』→『First』→『Show the Identity inspector』のCustom Classの『Class』を『FirstViewController』と選択して下さい。
Fと入力するとおそらく予測変換で『FirstViewController』と表示されるので決定して下さい。
これでコードを書いて反映される状態になりました。
『SecondViewController』の方も同じ手順でできますので名前付けを『SecondViewController』に変えて設定して下さい。
↓右端クリックでコピーできます。
SecondViewController以上で終了です。
ButtonとLabelの設置
Main.storyboardでButtonとLabelを設置し、「FirstViewController」と「SecondViewController」にコードを書いて動かしていきたいと思います。
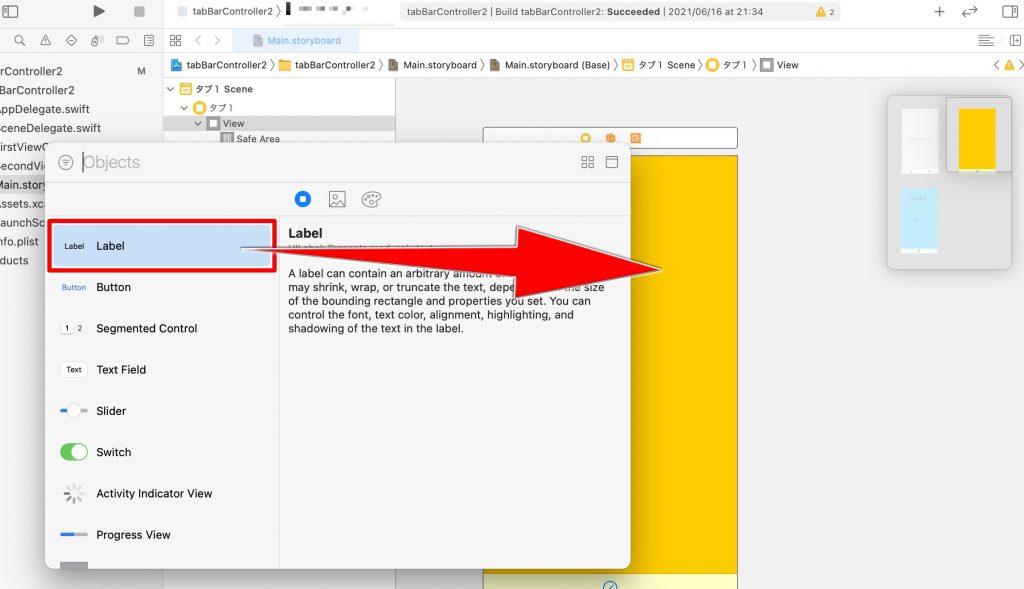
Xcodeを開いて「Library」をクリックして下さい。


「Label」を選択し、クリックしたままview画面まで引っ張ってきます。

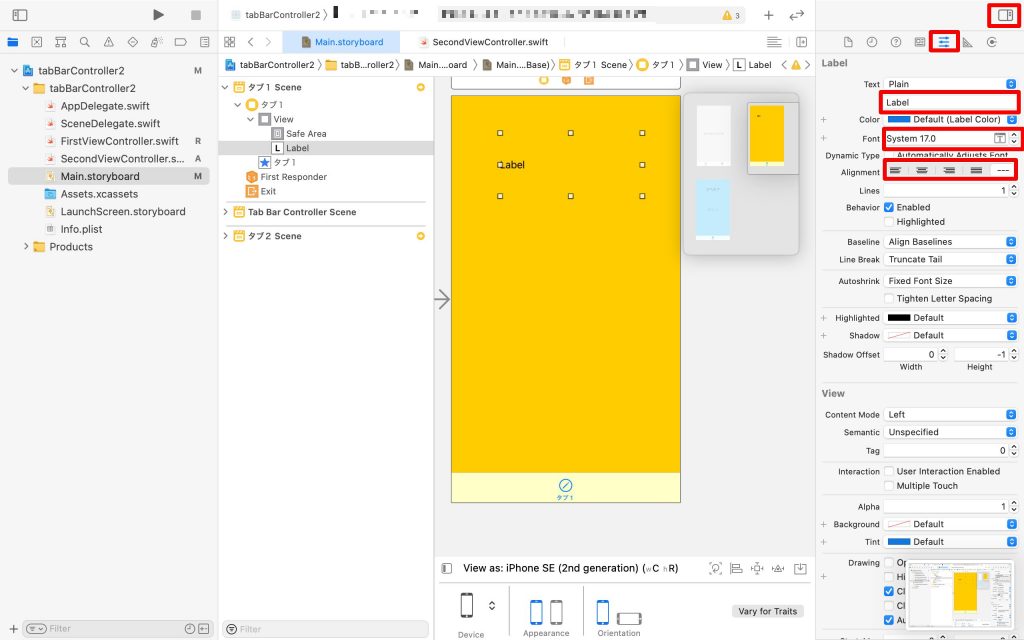
右上のHide or show the Inspectorsをクリックして表示できるようにした状態で「Label」クリックして下さい。
Show the Attributes inspector画面からTextの「最初から打ち込まれている、Labelを消して名称を変更」、Fontの「System17.0のフォントサイズを変更」とAlignmentで「文字の位置を変更」します。

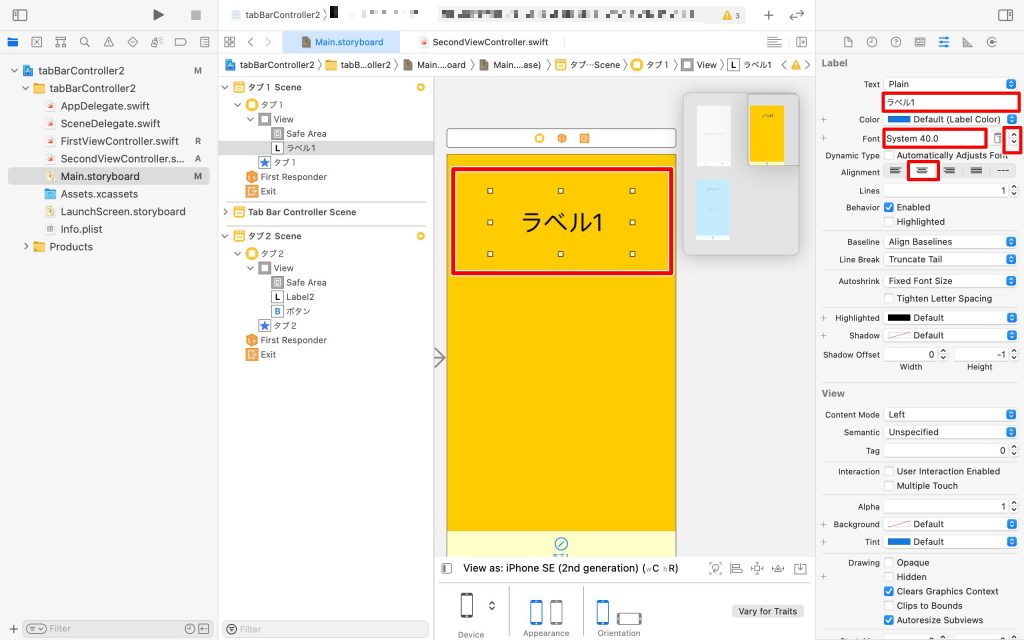
TextのLabelを「ラベル1」に変更、Fontのサイズを「40.0」に変更、フォントサイズは右側の上下ボタンを押せば変更できます。
Alignment「文字位置を中央」に変更して下さい。
そしてviewを見ると上記の写真のようになります。
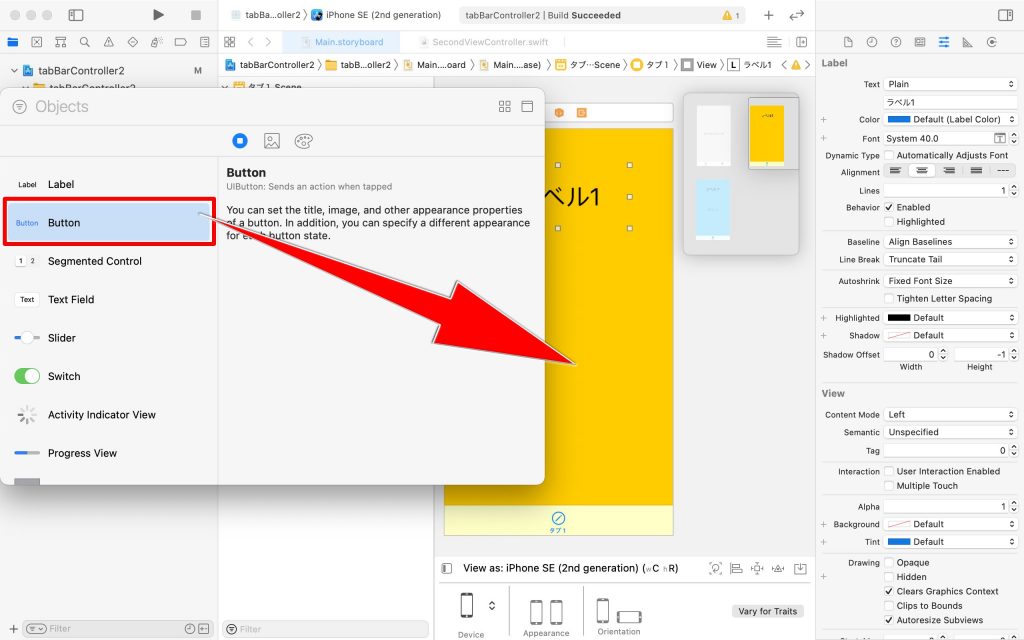
次にButtonを設置して行きます。

「Button」を選択し、クリックしたままview画面まで引っ張ってきます。

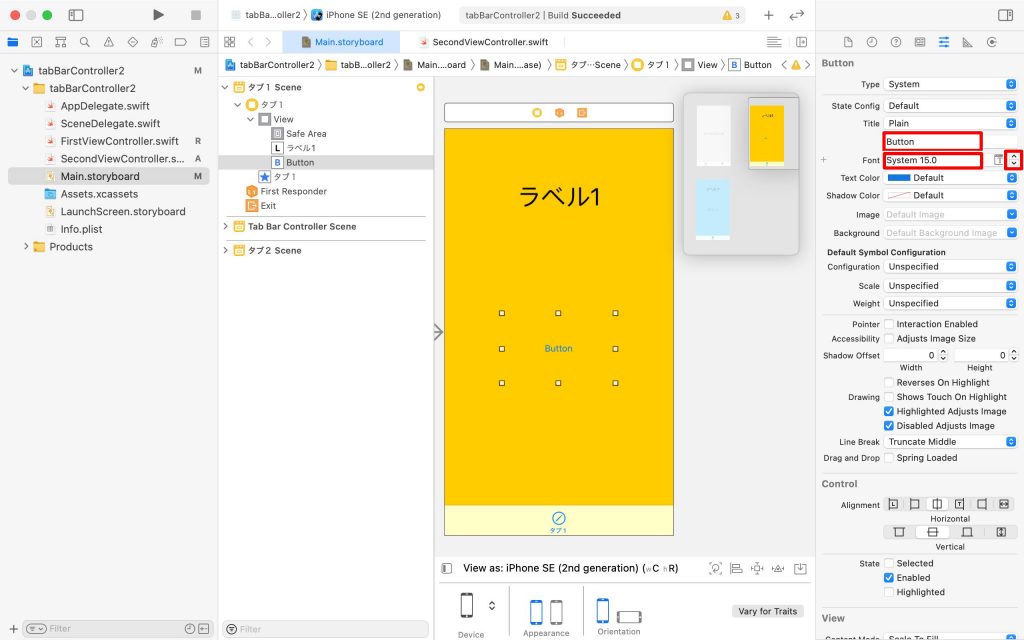
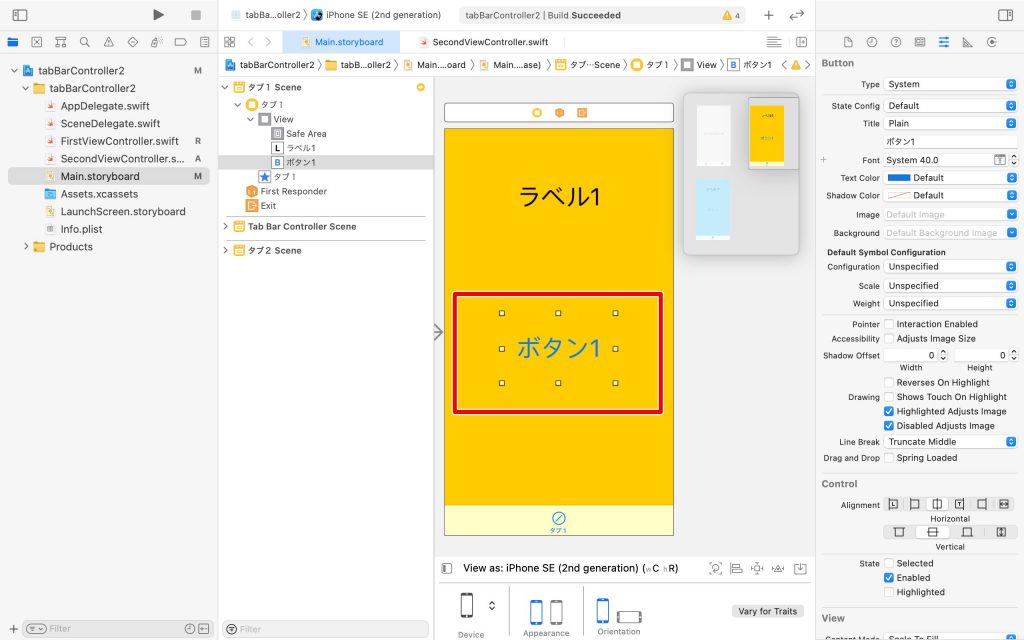
Titleの「Button」を「ボタン1」と打ち込んで、Fontのサイズを「40.0」にします。

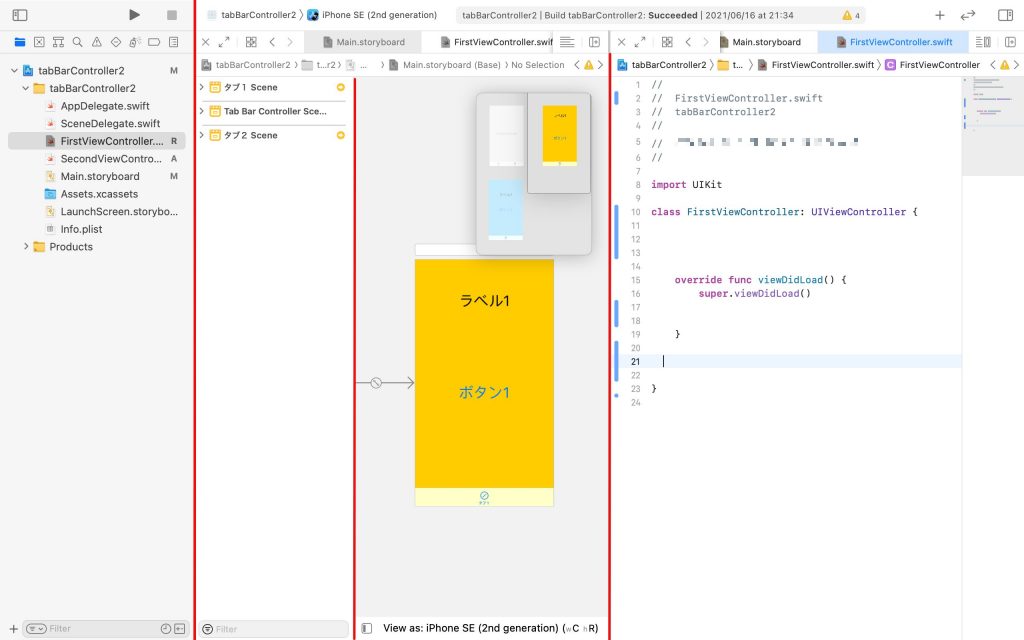
設定するとこのように表示されます。
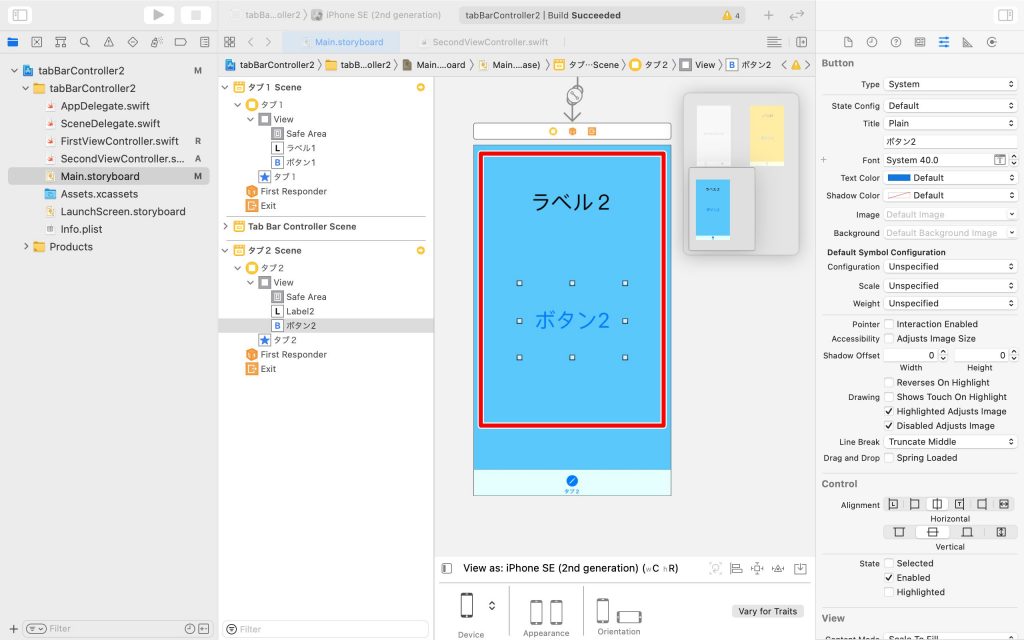
View画面2の方も上記の手順で設定して下さい。

このようになります。
補足.または以下のような方法もあります。

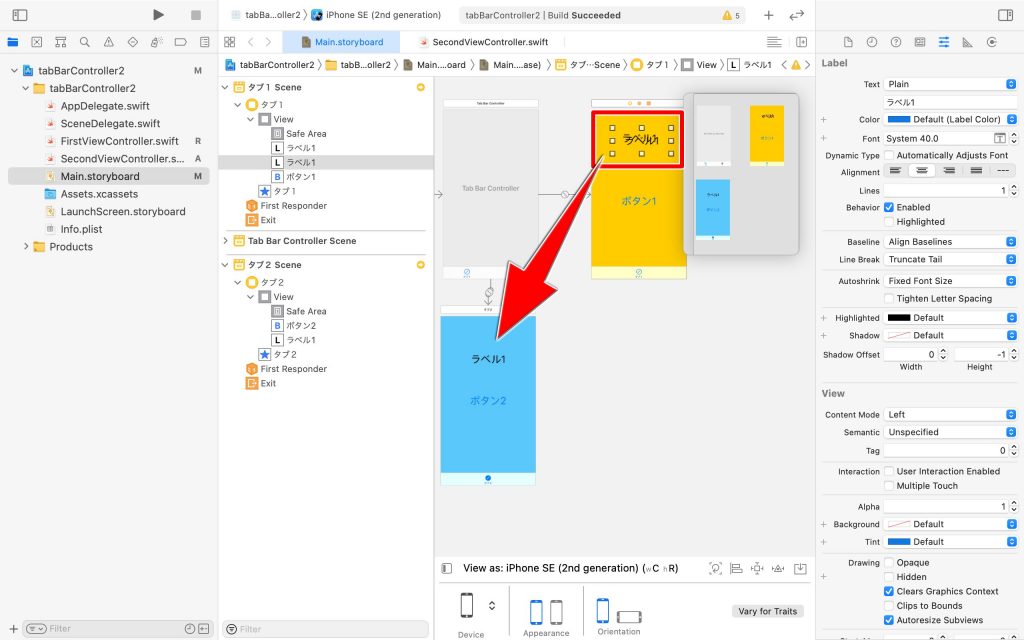
View1のラベル1を「クリックした状態」でMacのショートカットキー「command + C」でコピーし、「command + V」で貼り付け。
二重になっている「ラベル1」をView2画面までもってきて文字を変更できます。「ボタン1」も同様の手順で変更できます。
また、右クリックからのコピー&ペーストも同様です。
そしてButtonとLabelを「FirstViewController」と「SecondViewController」につなげていきたいと思います。

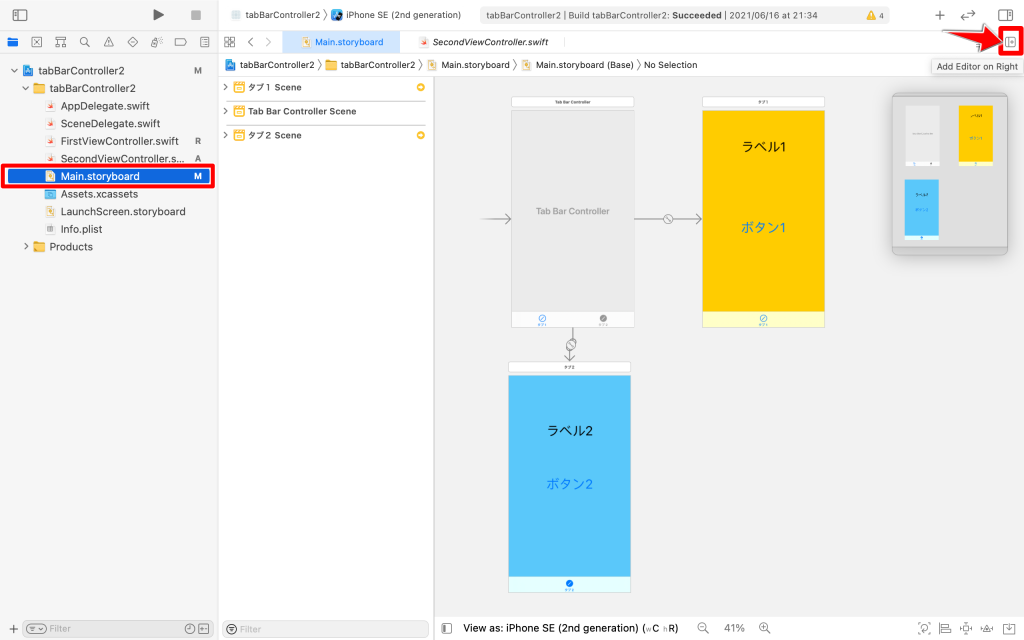
『Main.storyboard』画面の「Add Editor on Right」をクリックして下さい。

右側に画面が表示されたら、「FirstViewController」をクリックして下さい。

開発画面が見づらいので赤線のところにカーソルを合わせて、画面サイズを調整します。
真ん中に「Main.storyboard」、右側に「FirstViewController」が表示されるように設定します。

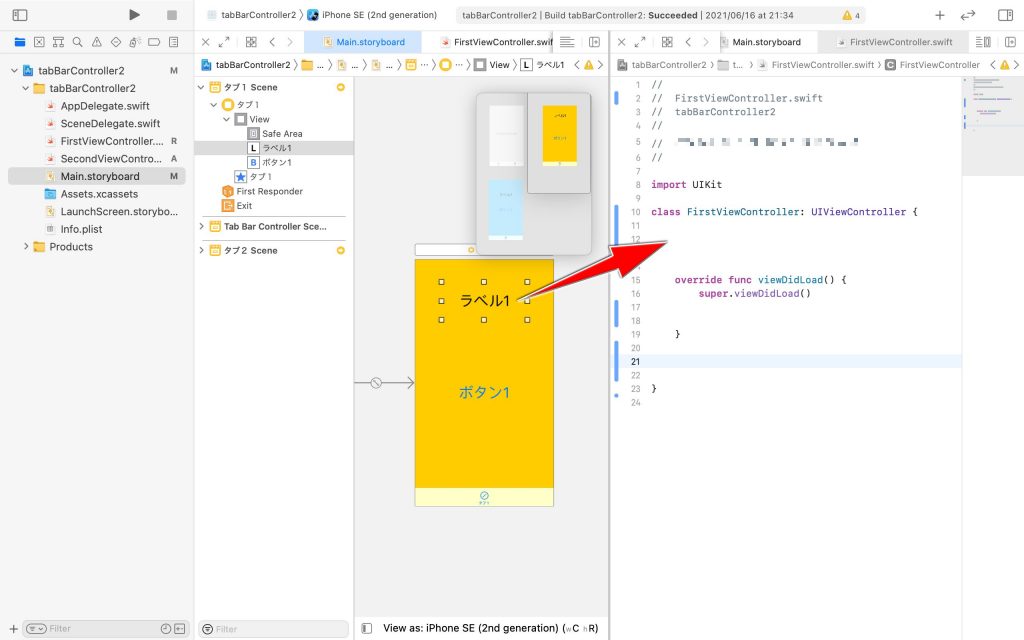
ラベル1を「クリック」した状態で、「class FirstViewController」の下まで「control」キーを押しながら引っ張ってきます。

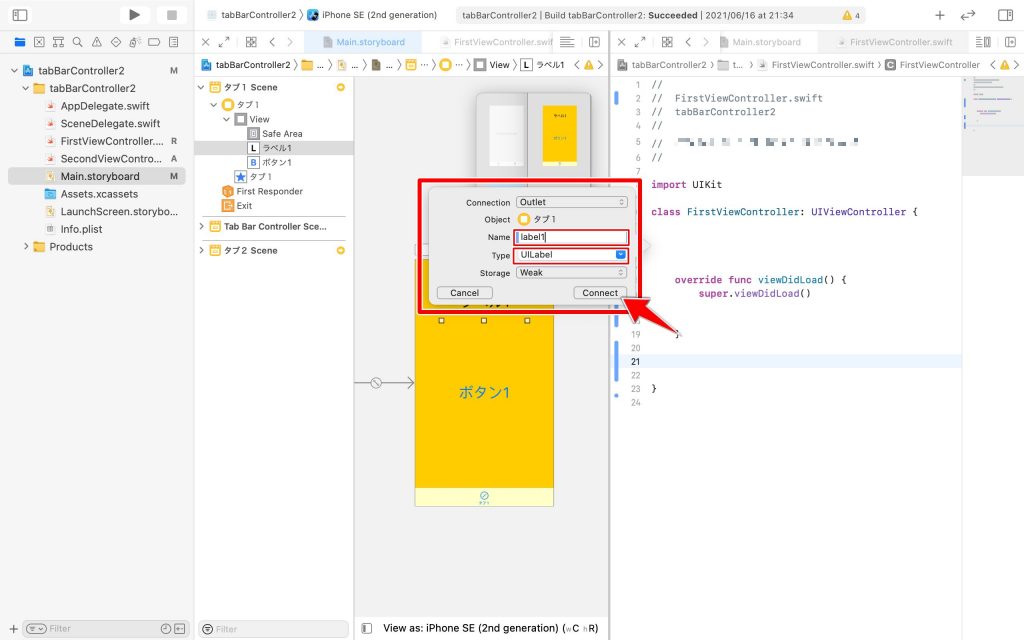
この画面が表示されたら、Nameには「label1」と入力して下さい。
label1そして、Typeが「UILabel」になっていることを確認して「Connect」をクリック。

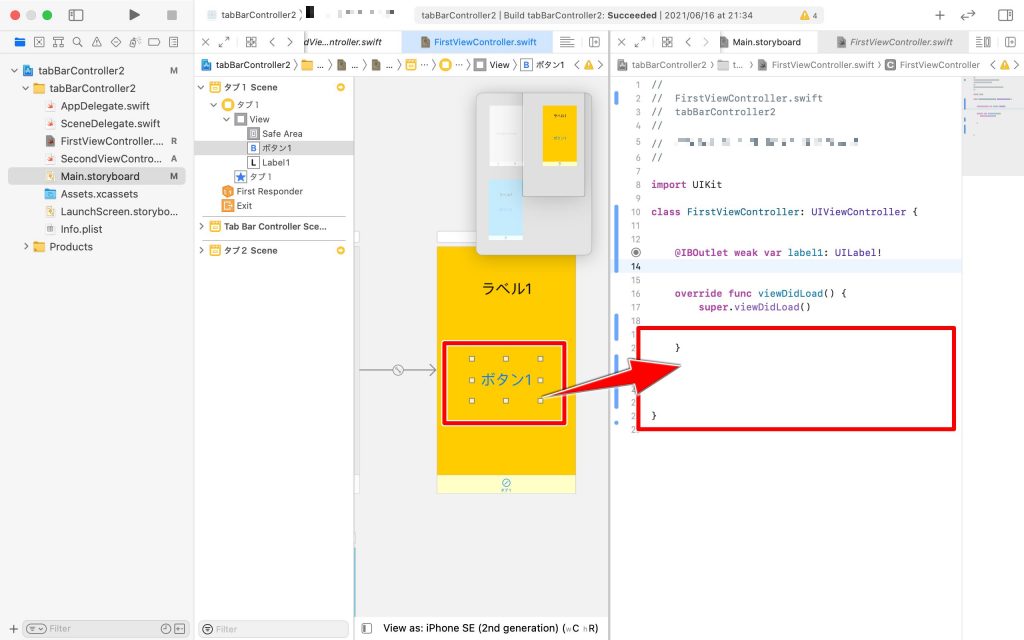
次にボタン1を「クリック」した状態で、「 } 」の下に「control」キーを押しながら引っ張ってきます。

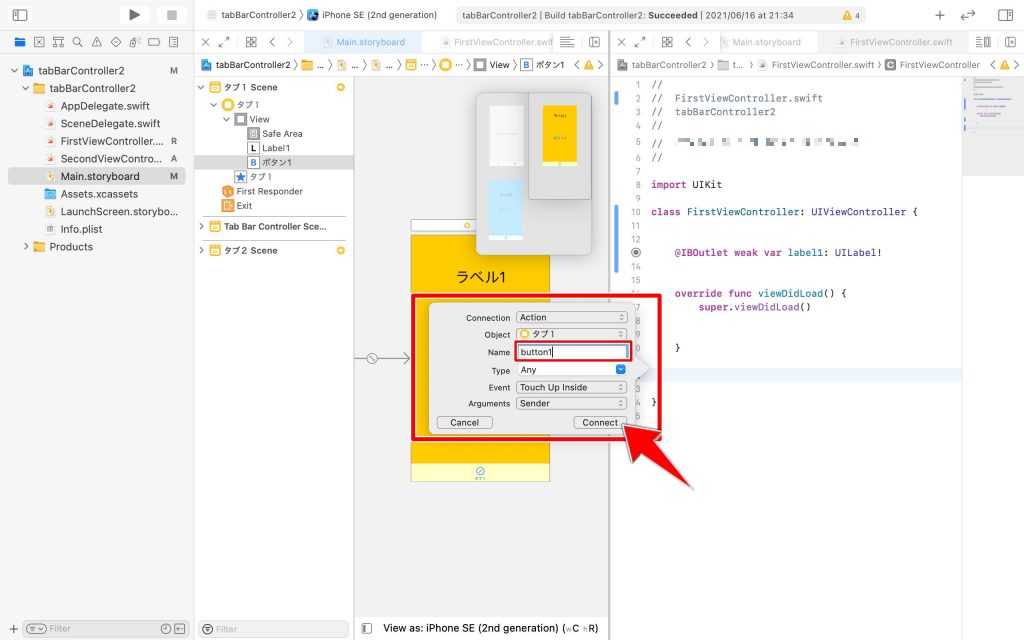
この画面が表示されたら、Nameには「button1」と入力して「Connect」をクリックして下さい。
button1
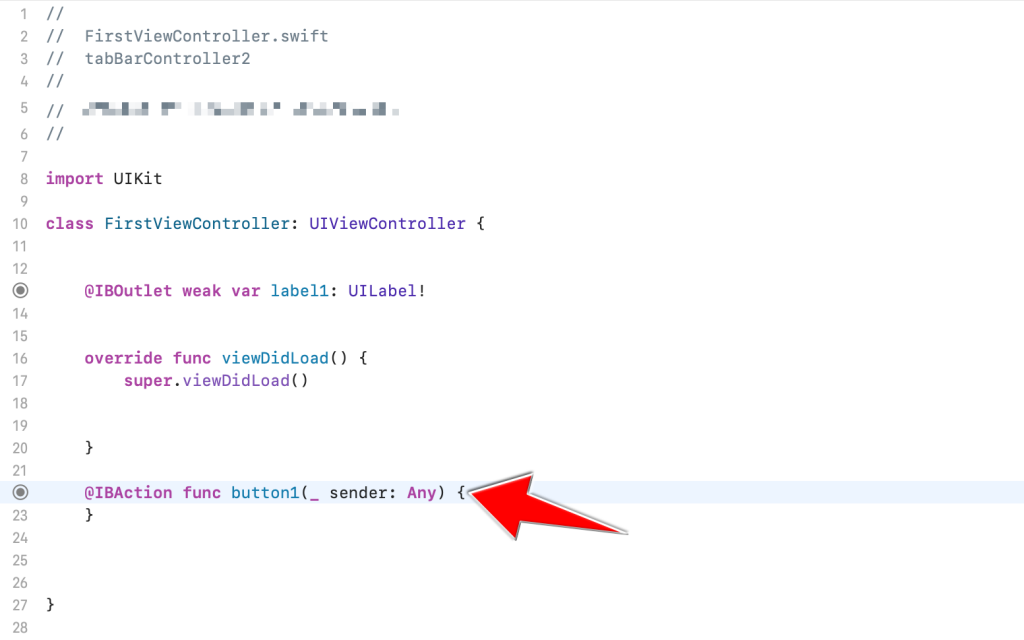
IBActionの「 { 」にカーソルを合わせて「enter」で行間をあけます。

そして「func button1」(関数)の中に「label1.text = “Hello World”」とコードを書き加えます。
label1.text = "Hello World"上記の手順でView画面2も作って下さい。
ラベル2には「label2」
label2
ボタン2には「button2」
button2「func button2」の中には「label2.text = “こんにちは 世界”」
label2.text = "こんにちは 世界"「” “」ダブルクォーテーションで囲んでいる文字列は好きに変えられるので自分の好きな単語に変えてみて下さい。
「FirstViewController」の全体コード。
import UIKit
class FirstViewController: UIViewController {
@IBOutlet weak var label1: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func button1(_ sender: Any) {
label1.text = "Hello World"
}
}「SecondViewController」の全体コード。
import UIKit
class SecondViewController: UIViewController {
@IBOutlet weak var label2: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func button2(_ sender: Any) {
label2.text = "こんにちは 世界"
}
}
このようになります。
シュミレーターかiPhoneの実機でビルドして試してみて下さい。
参考
- UITabTBarControllerでのタブの切り替え、UINavigationControllerを用いた画面遷移
- 【Swift 初心者必見】いきなりアプリを作る!タブバーの作り方
- 【SwiftUI】タブ(TabView)を追加する詳細な手順



“Xcode 新規タブアプリケーション作成” に対して1件のコメントがあります。
コメントは受け付けていません。