Forkのインストール方法と使い方(GitGUIクライアント)

SourcetreeからForkに移行しました。
インストールと使い方の手順です。
あらかじめGitHubを登録しておいて下さい。
Forkは、Sourcetreeと違って長期利用する場合はライセンス購入が必要です。
2023年の2月現在のレートで$49.99なので日本円で約6,566円となっています。
ですが特に無料で問題なく使えています。
長期利用で有料にしなければいけないタイミングがよくわかりません。
目次
- インストールと初期設定(Installation and Initial Setup)
- クローンする(clone)
- ローカルリポジトリを作成してGitHub上にプッシュする(Create a local repository and push it on GitHub)
- 細かな機能(Fine Features)
- 備考(remarks)
- 参考(reference)
インストールと初期設定(Installation and Initial Setup)
公式サイトからファイルをダウンロードしてdmgファイルを開いて下さい。
.png)
開いたら「Applications」にドラッグ&ドロップして下さい。

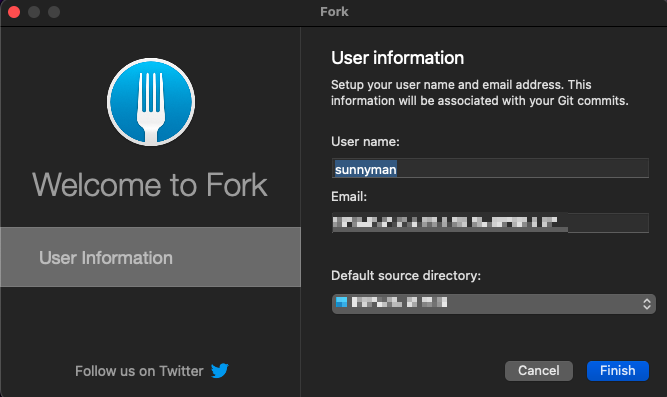
Fork開くと自動的にGitHubの「User name」「Email」「Default source directory」が入力されるので確認して「Finish」をクリックして下さい。
これでインストール完了です。
次にGitHubとのアカウント連携を行います。
.png)
Servicesの「Accounts」をクリックして下さい。
.png)
連携するAdd Accountを選んで下さい。
ここではGitHubを選択したので「Log in」をクリックして先に進みます。
.png)
「Login」に自分の「Username」か「email」を入力して「sign In」をクリックして下さい。
.png)
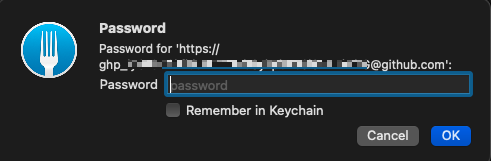
GitHubの「Password」を入力して「Sign in」をクリックして下さい。
.png)
Authorize Fork画面を表示されるので確認して下にスクロールして下さい。
.png)
「Authorize DanPristupov」が表示されるのでクリックして下さい。
.png)
連携が済んだ後Accountsをクリックすると登録されているので確認してみて下さい。
外部ツール設定
.png)
Forkのメニュー画面から「Fork」→「Settings」をクリックして下さい。

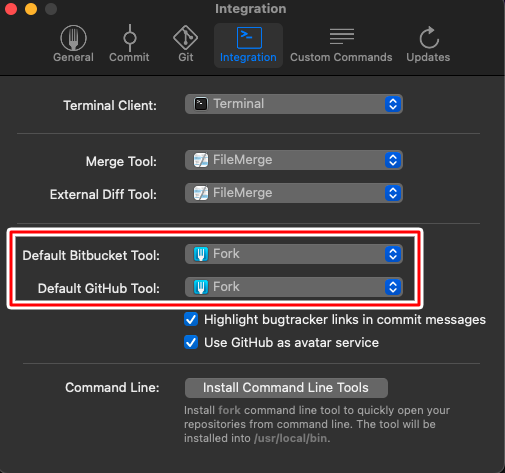
設定画面から「Integration」を選択して下さい。
画面の「Default Bitbucket Tool」と「Default GitHub Tool」がSourcetreeの移行直後だとSourcetreeのままなので「Fork」に変更して下さい。
クローンする(clone)

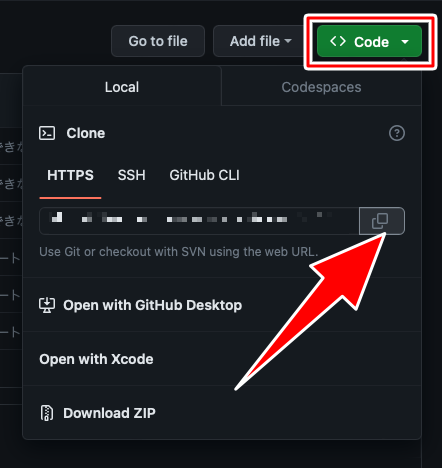
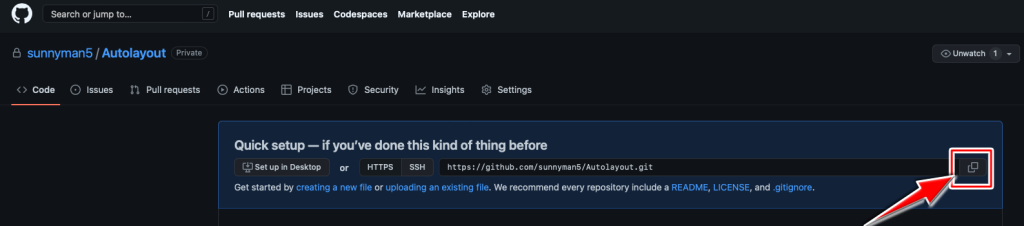
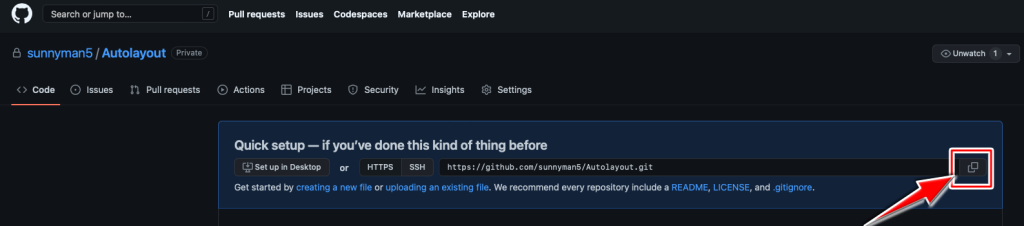
GitHubからクローンしたいリポジトリファイルの「< > Code」をクリックして下さい。
すると「URL」が表示されるのでHTTPS欄を確認して右アイコンをクリックしてコピーします。
次にFork画面を開きます。
.png)
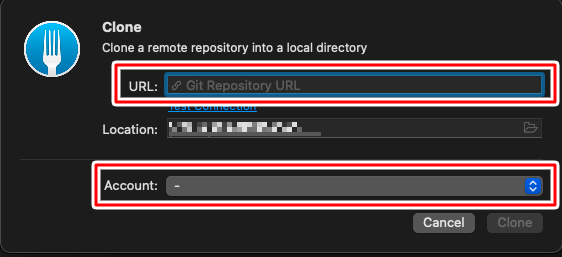
メニュー画面から「File」→「Clone」を選択して下さい。

この画面が出ますが自動的にGitHubで先ほどコピーした内容がすでに「URL」内に表示されます
AccountではGitHubと連携が済んでいると自分のGitHub上のアカウント名が表示されます。

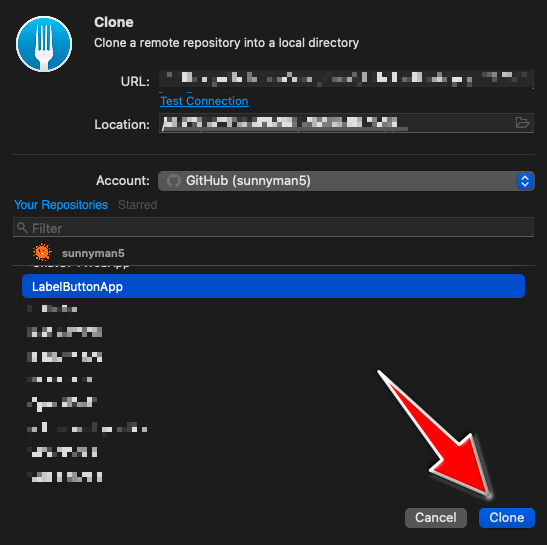
するとGitHubの全リポジトリファイルが表示されるのでクローンするファイルを選んで「Clone」をクリックして下さい。
これでクローンできました。
確認してみて下さい。
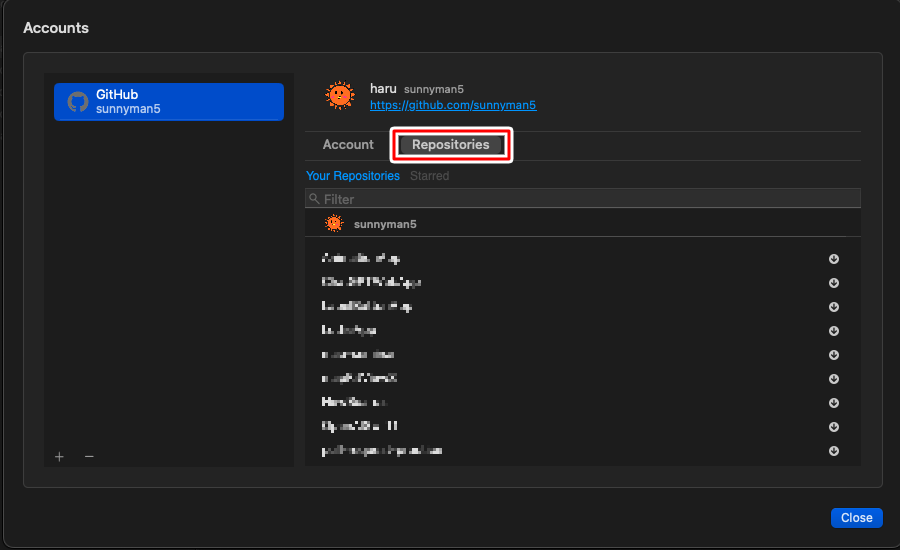
また連携が済んだ後GitHub上にあるリポジトリはAccountsからも確認できます。

「Repositories」を選択すると表示されるのでここからもクローンすることができます。
ローカルリポジトリを作成してGitHub上にプッシュする(Create a local repository and push it on GitHub)

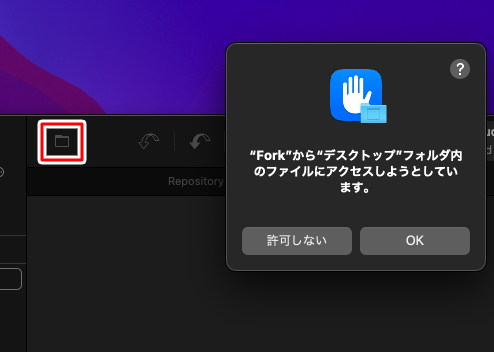
Fileアイコンをクリックして「“Fork”から”デスクトップ”フォルダ内のフィアルにアクセスしようとしています」と表示されるので「OK」をクリックして下さい。
のコピー.png)
Forkメニューから「File」→「Open」を選択して下さい。
.png)
自分のファイルを選択します。

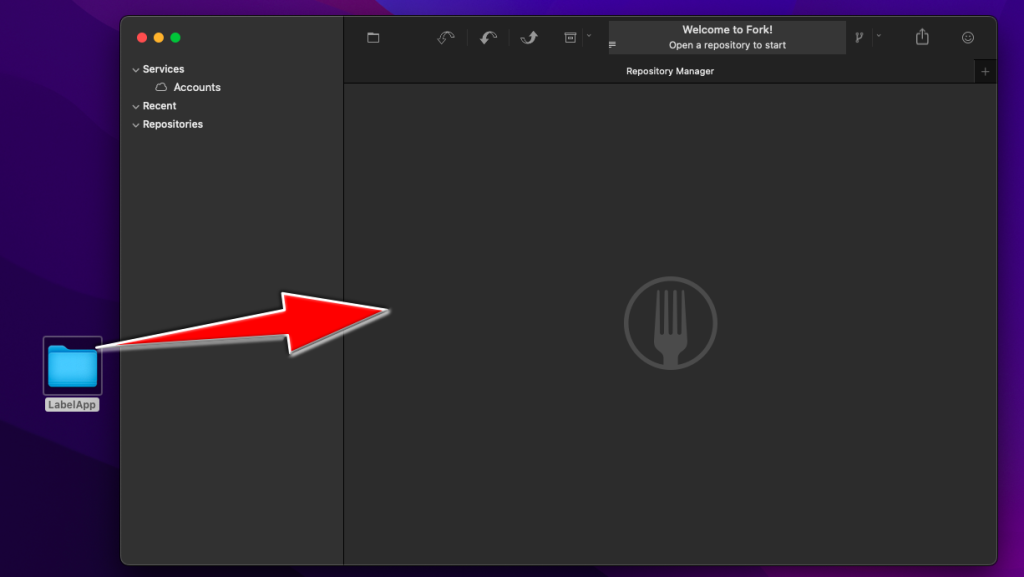
また、直接アイコンをドラッグ&ドロップでもリポジトリができます。
-1024x638.png)
このようにローカルリポジトリが作成できるので確認して下さい。
リポジトリファイルを開くのはファイル名をダブルクリックして下さい。
.png)
コードに変更を加えて、コミット・プッシュをしたいと思います。
開く場合はリポジトリファイル名をダブルクリックします。
-1024x629.png)
「Local Changes」に変更したコード差分が表示されるので、確認します。

コード差分が確認できたら、カーソルでコミットしたい箇所をして指定下さい。
ここでは全部指定してます。
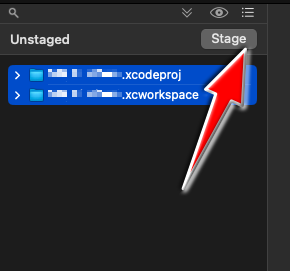
確認できたら「Stage」をクリックして下さい。

Stageをクリックする真下の「Staged」に場所が移るのでどこのコードを修正したのか分かりやすくコミットのコメントを書いて下さい。
ここに書いてある内容は以下の通りです。
「commit subject」→訳(コミット対象)
「description」→訳(記述)
「Commit subject」「Description」を入力して変更点を書いて下さい。
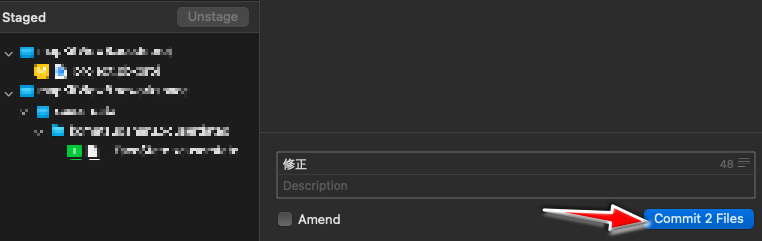
全て入力が終わったら「Commit○ Files」をクリックして下さい。
-1-1024x347.png)
コミット内容が表示されているので確認してみて下さい。
GitHubでリポジトリを作る
.png)
GitHubのプラスボタンを押して「New repository」を選択します。

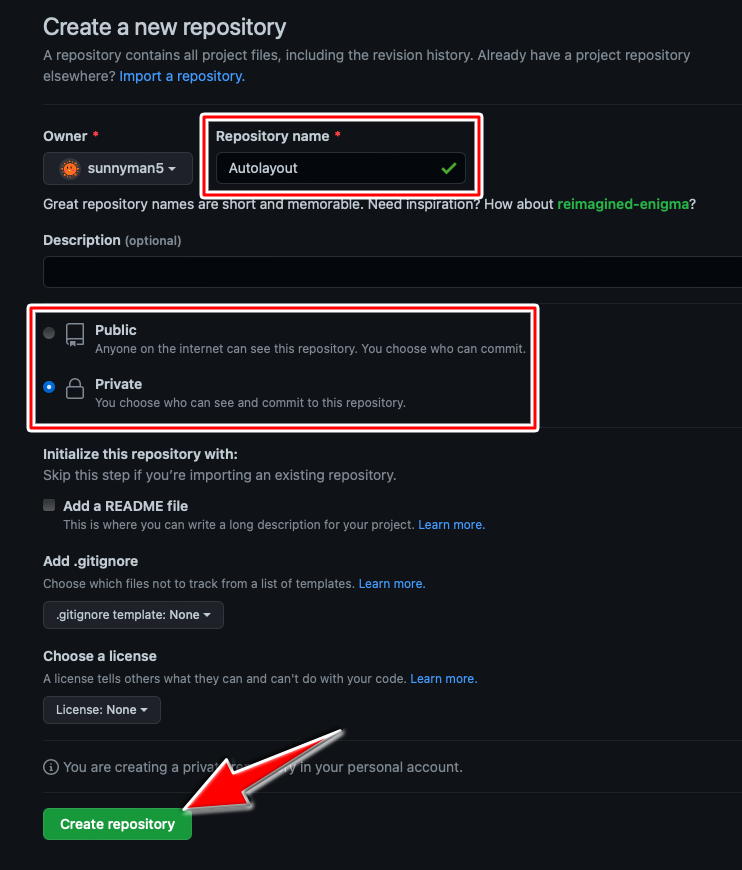
Create a new repository画面が表示されるので「Repository name」で自分の作りたいリポジトリネームを入力して下さい。
また公開の範囲を選択します。
Publicが全体公開
Privateが非公開となります。
リポジトリの公開範囲はよく考えて設定して下さい。
全ての設定が済んだら「Create repository」をクリックして下さい。

リポジトリができているので右赤枠をクリックしてHTTPSをコピーします。
Fork画面に戻ります。

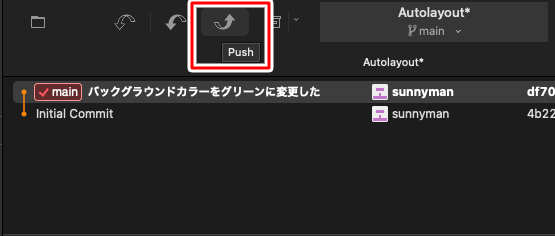
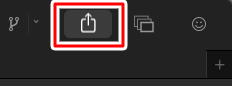
GitHub上にあげたいファイルを開いて「Push」アイコンをクリックして下さい。

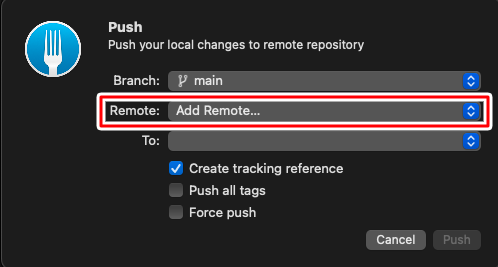
Push画面が表示されます。
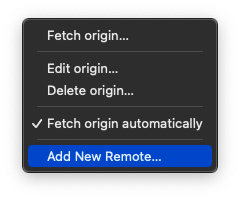
その中の「Remote」をダブルクリックして下さい。

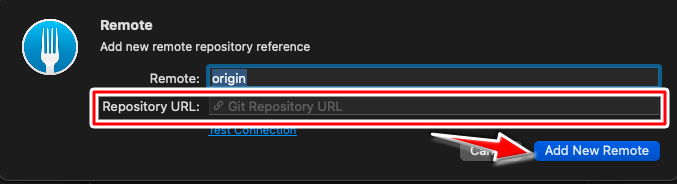
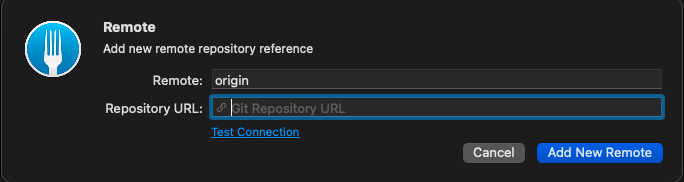
Remote画面が表示されるので「Repository URL」に先ほどGitHubでコピーしたHTTPSをペーストして「Add New Remote」をクリックして下さい。

こちらでコピーしたHTTPSです。
.png)
GitHubのリポジトリとの連携ができると左の画面に「Remotes」の中に「github.com」や「origin」が追加されます。
これでプッシュできるようになるので「Push」アイコンをクリックして下さい。
.png)
Push画面が表示されるので表示を確認して「Push」をクリックして下さい。
これでGitHub上に反映されているので確認して下さい。
細かな機能(Fine Features)
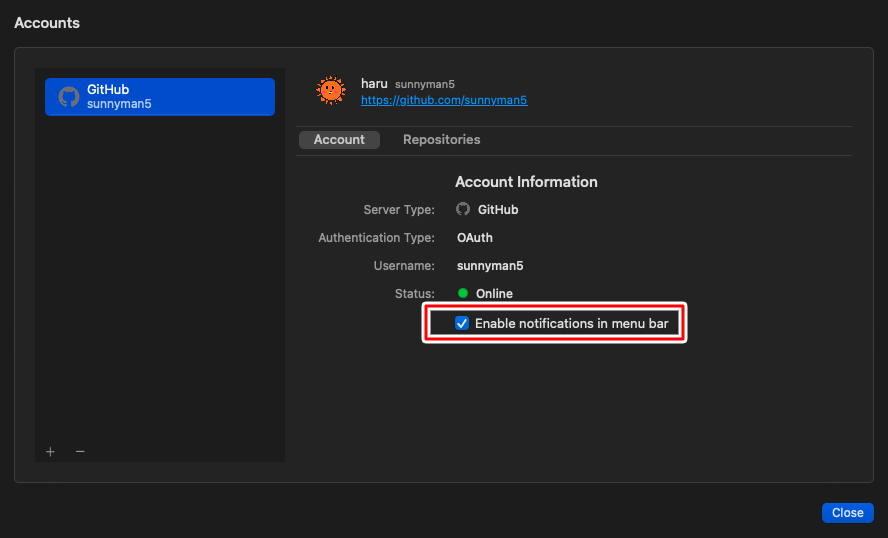
お知らせ通知

自分のアカウント画面を開いて「Enable notifications in menu bar」にチェックを入れるとMacのメニューアイコンに追加されるようになります。
.png)
このようにForkアイコンが表示されてお知らせがあった場合は表示されます。
トークンキーが違う場合にでるポップアップ画面表示

SourcetreeからForkに乗り換えた時に昔のトークンキーを使用していて画面表示が出ました。
この場合は新しくトークンキーを発行してやり直して下さい。
Forkでは「@」を含めないで大丈夫です。
トークンキーを含めた内容は以下の記事に書いてあります。
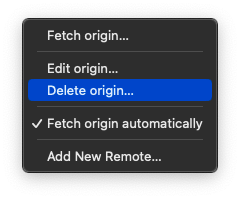
リポジトリURLを入力して間違えた場合の修正方法

「Delete origin」で一度消します。

そして「Add New Remote」をクリックして画面を開きます。

Remote画面が表示されるので正確な「Repository URL」を入力して「Add New Remote」をクリックして下さい。
これでコミット、プッシュなどして確認して下さい。
Forkの画面からTerminalやFinder画面などを開く

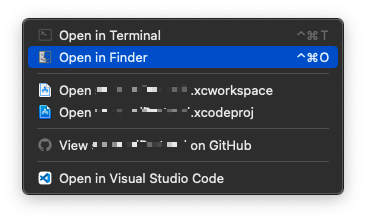
Forkのこの画面をクリックします。

クリックすると「Terminal」や「Finder」画面が表示できるのでこちらからアプリの管理を行うと便利です。
備考(remarks)
Sourcetreeは日本語表示で使いやすくわかりやすかったのですが、GitHub上にプッシュするのにトークンキーが必須になってややこしくなりました。
また、よく分からないバグが多く解決方法がわからなくなったのでForkの方に乗り換えました。
Forkは日本語訳がないので最初はわからない点が多かったので日本語訳で機能の使い方をまとめました。
とはいえSourcetreeの方が日本語表記で初心者の方は使いやすい場合があるかもしれません。
使い方を知りたい方はこちらの記事に書いてあるので参考にして下さい。
参考(reference)
- Forkの公式サイト
- 軽快なGitのGUIクライアントFork
- 【Gitクライアント】Forkの基本的な使い方【Gitlabとの連携方法も解説】
- 【Gitクライアント】Forkの基本的な使い方【GitHub】
- ForkとGithubの使い方を初心者なりに整理してみる
- fork(gitをGUIで操作するソフト)の使い方





